
We’ve helped clients
We’ve helped clients secure over
secure over
$100+M
in funding
in funding
Struggling with retention due to a design misaligned with your brand & user needs?
Struggling with retention due to a design misaligned with your brand & user needs?
Struggling with retention due to a design misaligned with your brand & user needs?
We’ve helped clients
We’ve helped clients secure over
$100+M
in funding
Struggling with retention due to a design misaligned with your brand & user needs?
Struggling to increase user retention?
Struggling to get new user?
Struggling to optimizing flows?
Your design misaligned with your branding?
Struggling to address user feedback into a solutions?
Your design failing to stay fresh/up-to-date?
Struggling to be stand out from the competitors?
Struggling to identify the root cause?
Facing inconsistency design across your product?
Your product failed due to a misaligned foundation with your vision?
Your designs don't meet user needs due to assumptions?
Struggling to increase user retention?
Struggling to increase user retention?
Struggling to get new user?
Struggling to get new user?
Struggling to optimizing flows?
Struggling to optimizing flows?
Your design misaligned with your branding?
Your design misaligned with your branding?
Struggling to address user feedback into a solutions?
Struggling to address user feedback into a solutions?
Your design failing to stay fresh/up-to-date?
Your design failing to stay fresh/up-to-date?






Struggling to increase user retention?
Struggling to get new user?
Struggling to optimizing flows?
Your design misaligned with your branding?
Struggling to address user feedback into a solutions?
Your design failing to stay fresh/up-to-date?



Struggling to be stand out from the competitors?
Struggling to be stand out from the competitors?
Struggling to identify the root cause?
Struggling to identify the root cause?
Facing inconsistency design across your product?
Facing inconsistency design across your product?
Your product failed due to a misaligned foundation with your vision?
Your product failed due to a misaligned foundation with your vision?
Your designs don't meet user needs due to assumptions?
Your designs don't meet user needs due to assumptions?




Struggling to be stand out from the competitors?
Struggling to identify the root cause?
Facing inconsistency design across your product?
Your product failed due to a misaligned foundation with your vision?
Your designs don't meet user needs due to assumptions?


Trusted by many company around the world
We provide solutions
for revamping your product
with expert guidance
Deep Industry Knowledge
Every decision we make in our projects is based on thorough research, ensuring informed and successful outcomes.

We have experiences in many kind of SaaS Categories
This extensive expertise enables us to identify key differentiators and craft strategies that position your product uniquely within the industry.

Research Driven Strategy
Every decision we make in our projects is based on thorough research, ensuring informed and successful outcomes.

We provide solutions
for revamping
your product
with expert guidance
Deep Industry Knowledge
Every decision we make in our projects is based on thorough research, ensuring informed and successful outcomes.

We have experiences in many kind of SaaS Categories
This extensive expertise enables us to identify
key differentiators and
craft strategies that
position your product uniquely within the industry.

Research Driven Strategy
Every decision we make in our projects is based on thorough research, ensuring informed and successful outcomes.

We provide solutions
for revamping your product
with expert guidance
Deep Industry Knowledge
Every decision we make in our projects is based on thorough research, ensuring informed and successful outcomes.

We have experiences in many kind of SaaS Categories
This extensive expertise enables us to identify key differentiators and craft strategies that position your product uniquely within the industry.

Research Driven Strategy
Every decision we make in our projects is based on thorough research, ensuring informed and successful outcomes.

We provide solutions
for revamping your product
with expert guidance
Deep Industry Knowledge
Every decision we make in our projects is based on thorough research, ensuring informed and successful outcomes.

We have experiences in many kind of SaaS Categories
This extensive expertise enables us to identify key differentiators and craft strategies that position your product uniquely within the industry.

Research Driven Strategy
Every decision we make in our projects is based on thorough research, ensuring informed and successful outcomes.

We provide solutions
for revamping your product
with expert guidance
Deep Industry Knowledge
Every decision we make in our projects is based on thorough research, ensuring informed and successful outcomes.

We have experiences in many kind of SaaS Categories
This extensive expertise enables us to identify key differentiators and craft strategies that position your product uniquely within the industry.

Research Driven Strategy
Every decision we make in our projects is based on thorough research, ensuring informed and successful outcomes.

Deconetwork Revamp
Revamp DecoNetwork with a modern interface that boosts UX
Revamp DecoNetwork with a modern interface that boosts UX
We guide your problems
through to solution
We guide your problems
through to solution
We guide your problems
through to solution
We guide your problems
through to solution

75% of users base their assessment of trustworthiness on asthetics.
How users assess a trustworthiness.
Source : toptal.com

75% of users base their assessment of trustworthiness on asthetics.
How users assess a trustworthiness.
Source : toptal.com

75% of users base their assessment of trustworthiness on asthetics.
How users assess a trustworthiness.
Source : toptal.com
Founder Analysis
Founder Analysis
User Research
User Research
User Persona
User Persona
Current Product Analysis
Current Product Analysis
Define Problem & Solutions
Define Problem & Solutions
UX Audit
UX Audit
Competitor Analysis
Competitor Analysis
Comparative Features Analysis
Comparative Features Analysis
Define New Module & Features
Define New Module & Features
Sitemap
Sitemap
User flow
User flow
Page Requirements
Page Requirements
Wireframe
Wireframe
Define Style Direction
Define Style Direction
Initial Style
Initial Style
Applying Style
Applying Style
Moodboarding
Moodboarding
Founder Analysis
User Research
User Persona
Current Product Analysis
Define Problem & Solutions
UX Audit
Competitor Analysis
Comparative Features Analysis
Define New Module & Features
Sitemap
User flow
Page Requirements
Wireframe
Define Style Direction
Initial Style
Applying Style
Moodboarding
Founder Analysis
Founder Analysis
User Research
User Research
User Persona
User Persona
Current Product Analysis
Current Product Analysis
Define Problem & Solutions
Define Problem & Solutions
UX Audit
UX Audit
Competitor Analysis
Competitor Analysis
Comparative Features Analysis
Comparative Features Analysis
Define New Module & Features
Define New Module & Features
Sitemap
Sitemap
User flow
User flow
Page Requirements
Page Requirements
Wireframe
Wireframe
Define Style Direction
Define Style Direction
Initial Style
Initial Style
Applying Style
Applying Style
Moodboarding
Moodboarding
Founder Analysis
User Research
User Persona
Current Product Analysis
Define Problem & Solutions
UX Audit
Competitor Analysis
Comparative Features Analysis
Define New Module & Features
Sitemap
User flow
Page Requirements
Wireframe
Define Style Direction
Initial Style
Applying Style
Moodboarding
Applying Style
We should observe and learn the pre-defined initial style with details like spacing, size and layout, and applying the same pattern to other pages, this will help maintain consistency in design and functionality across the product, and make it more intuitive for users.
Help maintain consistency
Initial Style
Explore different styles based on various Moodboard, not just be limited to one style. With several choices, we have the flexibility to determine which style is more unique, layout or overall visual things to make it stand out from competitors.
Opportunities to get new customer | Aligning with branding ensures consistency and reinforces the brand identity
Moodboarding
Gather visual ideas and themes that help explore fresh concepts, clarify aesthetic direction, and highlight unique visuals. It serves as a reference guide.
Finding a unique visual identity | Exploring design concepts/direction and ensuring consistent design elements | Stand out from competitor
Define Style Direction
Defining a unique visual style and refresh the UI, user feels fresh Look and helps break the monotony for long-time users.
Visual up-to-date | Retain existing users | Make it standout | Attracting new users.
Wireframe
When creating wireframe we also integrating deep UX knowledge & our experiences in Many Kind of Industry categories we can create a seamless and intuitive screens for users.
Enhance usability | Increase efficiency | Reduce errors | Optimizing user flows.
Page Requirements
Define content for each page based on research results.
Avoid that missing important elements or features on each page | Help when creating wireframes.
Userflow
Integrating deep UX knowledge and our extensive experience across various industry categories when creating user flows, we can develop seamless and intuitive steps for users to follow.
Enhances usability | Attracts new users | Retains existing users | Ultimately optimizing user flows.
Sitemap
Ensures that the key information/content is easily find/accessible, reducing the time users spend searching, also it’s helps prevent users from getting lost in overly deep or complex navigation by flattening the structure where necessary and keeping important pages within easy reach.
Helps prevent users from getting lost | Ensures that the key information/content is easily find/accessible.
Define New Module & Features
Finding problems from various sources, from designers, founders, users, competitors, and other stakeholders, solving various problems by combining insights from various sources into a clear picture.
Easier to identify the root cause | Helping to effectively prioritize updates
Comparative Features Analysis
Focus on enhancing existing features based on problems identified during the define Problems phase. So it’s possible to improve / add new unique features.
Help in retaining old users & get new users.
Competitor Analysis
Discover new technologies to integrate into our product, find a unique visual style, and define innovative features, additionally we can conduct a SWOT analysis.
Make stand out from competitors | Boosts customer retention.
UX Audit
Find out more details about the problems on each screen & identify the root of the problem.
Identify the root of the problem | Identify visual issues
in details.
Define Problem & Solutions
Finding problems from various sources, from designers, founders, users, competitors, and other stakeholders, solving various problems by combining insights from various sources into a clear picture.
Easier to identify the root cause | Helping to effectively prioritize updates
Current Product Analysis
Conduct an in-depth analysis of current sitemap, flows, all screens to define unnecessary things.
Identify existing problems | Define opportunity | Optimizing flows.
Use Persona
Ensure that the product is designed with the actual needs and preferences of the target market in mind.
Rereducing the risk of developing a product that fails to resonate with users.
User Research
We design based on data & Conduct in-depth analysis, so you can have a clear insights into user behaviour, goals, needs, and pain points.
Solution will meet user needs, Getting new customer, Retaining old customer, Optimizing flows.
Founder Analysis
We delve deeply into the client’s business goals, identify key pain points, and gather important client needs and expectations, also involves exploring design preferences and brand identity. We carefully examine technical aspects and uncover any potential obstacles that may impact the project. By addressing these pain points early on.
Create a strong foundation for a successful project that aligns with the client's vision.
Applying Style
We should observe and learn the pre-defined initial style with details like spacing, size and layout, and applying the same pattern to other pages, this will help maintain consistency in design and functionality across the product, and make it more intuitive for users.
Help maintain consistency
Initial Style
Explore different styles based on various Moodboard, not just be limited to one style. With several choices, we have the flexibility to determine which style is more unique, layout or overall visual things to make it stand out from competitors.
Opportunities to get new customer | Aligning with branding ensures consistency and reinforces the brand identity
Moodboarding
Gather visual ideas and themes that help explore fresh concepts, clarify aesthetic direction, and highlight unique visuals. It serves as a reference guide.
Finding a unique visual identity | Exploring design concepts/direction and ensuring consistent design elements | Stand out from competitor
Define Style Direction
Defining a unique visual style and refresh the UI, user feels fresh Look and helps break the monotony for long-time users.
Visual up-to-date | Retain existing users | Make it standout | Attracting new users.
Wireframe
When creating wireframe we also integrating deep UX knowledge & our experiences in Many Kind of Industry categories we can create a seamless and intuitive screens for users.
Enhance usability | Increase efficiency | Reduce errors | Optimizing user flows.
Page Requirements
Define content for each page based on research results.
Avoid that missing important elements or features on each page | Help when creating wireframes.
Userflow
Integrating deep UX knowledge and our extensive experience across various industry categories when creating user flows, we can develop seamless and intuitive steps for users to follow.
Enhances usability | Attracts new users | Retains existing users | Ultimately optimizing user flows.
Sitemap
Ensures that the key information/content is easily find/accessible, reducing the time users spend searching, also it’s helps prevent users from getting lost in overly deep or complex navigation by flattening the structure where necessary and keeping important pages within easy reach.
Helps prevent users from getting lost | Ensures that the key information/content is easily find/accessible.
Define New Module & Features
Finding problems from various sources, from designers, founders, users, competitors, and other stakeholders, solving various problems by combining insights from various sources into a clear picture.
Easier to identify the root cause | Helping to effectively prioritize updates
Comparative Features Analysis
Focus on enhancing existing features based on problems identified during the define Problems phase. So it’s possible to improve / add new unique features.
Help in retaining old users & get new users.
Competitor Analysis
Discover new technologies to integrate into our product, find a unique visual style, and define innovative features, additionally we can conduct a SWOT analysis.
Make stand out from competitors | Boosts customer retention.
UX Audit
Find out more details about the problems on each screen & identify the root of the problem.
Identify the root of the problem | Identify visual issues
in details.
Define Problem & Solutions
Finding problems from various sources, from designers, founders, users, competitors, and other stakeholders, solving various problems by combining insights from various sources into a clear picture.
Easier to identify the root cause | Helping to effectively prioritize updates
Current Product Analysis
Conduct an in-depth analysis of current sitemap, flows, all screens to define unnecessary things.
Identify existing problems | Define opportunity | Optimizing flows.
Use Persona
Ensure that the product is designed with the actual needs and preferences of the target market in mind.
Rereducing the risk of developing a product that fails to resonate with users.
User Research
We design based on data & Conduct in-depth analysis, so you can have a clear insights into user behaviour, goals, needs, and pain points.
Solution will meet user needs, Getting new customer, Retaining old customer, Optimizing flows.
Founder Analysis
We delve deeply into the client’s business goals, identify key pain points, and gather important client needs and expectations, also involves exploring design preferences and brand identity. We carefully examine technical aspects and uncover any potential obstacles that may impact the project. By addressing these pain points early on.
Create a strong foundation for a successful project that aligns with the client's vision.
Applying Style
We should observe and learn the pre-defined initial style with details like spacing, size and layout, and applying the same pattern to other pages, this will help maintain consistency in design and functionality across the product, and make it more intuitive for users.
Help maintain consistency
Initial Style
Explore different styles based on various Moodboard, not just be limited to one style. With several choices, we have the flexibility to determine which style is more unique, layout or overall visual things to make it stand out from competitors.
Opportunities to get new customer | Aligning with branding ensures consistency and reinforces the brand identity
Moodboarding
Gather visual ideas and themes that help explore fresh concepts, clarify aesthetic direction, and highlight unique visuals. It serves as a reference guide.
Finding a unique visual identity | Exploring design concepts/direction and ensuring consistent design elements | Stand out from competitor
Define Style Direction
Defining a unique visual style and refresh the UI, user feels fresh Look and helps break the monotony for long-time users.
Visual up-to-date | Retain existing users | Make it standout | Attracting new users.
Wireframe
When creating wireframe we also integrating deep UX knowledge & our experiences in Many Kind of Industry categories we can create a seamless and intuitive screens for users.
Enhance usability | Increase efficiency | Reduce errors | Optimizing user flows.
Page Requirements
Define content for each page based on research results.
Avoid that missing important elements or features on each page | Help when creating wireframes.
Userflow
Integrating deep UX knowledge and our extensive experience across various industry categories when creating user flows, we can develop seamless and intuitive steps for users to follow.
Enhances usability | Attracts new users | Retains existing users | Ultimately optimizing user flows.
Sitemap
Ensures that the key information/content is easily find/accessible, reducing the time users spend searching, also it’s helps prevent users from getting lost in overly deep or complex navigation by flattening the structure where necessary and keeping important pages within easy reach.
Helps prevent users from getting lost | Ensures that the key information/content is easily find/accessible.
Define New Module & Features
Finding problems from various sources, from designers, founders, users, competitors, and other stakeholders, solving various problems by combining insights from various sources into a clear picture.
Easier to identify the root cause | Helping to effectively prioritize updates
Comparative Features Analysis
Focus on enhancing existing features based on problems identified during the define Problems phase. So it’s possible to improve / add new unique features.
Help in retaining old users & get new users.
Competitor Analysis
Discover new technologies to integrate into our product, find a unique visual style, and define innovative features, additionally we can conduct a SWOT analysis.
Make stand out from competitors | Boosts customer retention.
UX Audit
Find out more details about the problems on each screen & identify the root of the problem.
Identify the root of the problem | Identify visual issues
in details.
Define Problem & Solutions
Finding problems from various sources, from designers, founders, users, competitors, and other stakeholders, solving various problems by combining insights from various sources into a clear picture.
Easier to identify the root cause | Helping to effectively prioritize updates
Current Product Analysis
Conduct an in-depth analysis of current sitemap, flows, all screens to define unnecessary things.
Identify existing problems | Define opportunity | Optimizing flows.
Use Persona
Ensure that the product is designed with the actual needs and preferences of the target market in mind.
Rereducing the risk of developing a product that fails to resonate with users.
User Research
We design based on data & Conduct in-depth analysis, so you can have a clear insights into user behaviour, goals, needs, and pain points.
Solution will meet user needs, Getting new customer, Retaining old customer, Optimizing flows.
Founder Analysis
We delve deeply into the client’s business goals, identify key pain points, and gather important client needs and expectations, also involves exploring design preferences and brand identity. We carefully examine technical aspects and uncover any potential obstacles that may impact the project. By addressing these pain points early on.
Create a strong foundation for a successful project that aligns with the client's vision.
Applying Style
We should observe and learn the pre-defined initial style with details like spacing, size and layout, and applying the same pattern to other pages, this will help maintain consistency in design and functionality across the product, and make it more intuitive for users.
Help maintain consistency
Initial Style
Explore different styles based on various Moodboard, not just be limited to one style. With several choices, we have the flexibility to determine which style is more unique, layout or overall visual things to make it stand out from competitors.
Opportunities to get new customer | Aligning with branding ensures consistency and reinforces the brand identity
Moodboarding
Gather visual ideas and themes that help explore fresh concepts, clarify aesthetic direction, and highlight unique visuals. It serves as a reference guide.
Finding a unique visual identity | Exploring design concepts/direction and ensuring consistent design elements | Stand out from competitor
Define Style Direction
Defining a unique visual style and refresh the UI, user feels fresh Look and helps break the monotony for long-time users.
Visual up-to-date | Retain existing users | Make it standout | Attracting new users.
Wireframe
When creating wireframe we also integrating deep UX knowledge & our experiences in Many Kind of Industry categories we can create a seamless and intuitive screens for users.
Enhance usability | Increase efficiency | Reduce errors | Optimizing user flows.
Page Requirements
Define content for each page based on research results.
Avoid that missing important elements or features on each page | Help when creating wireframes.
Userflow
Integrating deep UX knowledge and our extensive experience across various industry categories when creating user flows, we can develop seamless and intuitive steps for users to follow.
Enhances usability | Attracts new users | Retains existing users | Ultimately optimizing user flows.
Sitemap
Ensures that the key information/content is easily find/accessible, reducing the time users spend searching, also it’s helps prevent users from getting lost in overly deep or complex navigation by flattening the structure where necessary and keeping important pages within easy reach.
Helps prevent users from getting lost | Ensures that the key information/content is easily find/accessible.
Define New Module & Features
Finding problems from various sources, from designers, founders, users, competitors, and other stakeholders, solving various problems by combining insights from various sources into a clear picture.
Easier to identify the root cause | Helping to effectively prioritize updates
Comparative Features Analysis
Focus on enhancing existing features based on problems identified during the define Problems phase. So it’s possible to improve / add new unique features.
Help in retaining old users & get new users.
Competitor Analysis
Discover new technologies to integrate into our product, find a unique visual style, and define innovative features, additionally we can conduct a SWOT analysis.
Make stand out from competitors | Boosts customer retention.
UX Audit
Find out more details about the problems on each screen & identify the root of the problem.
Identify the root of the problem | Identify visual issues
in details.
Define Problem & Solutions
Finding problems from various sources, from designers, founders, users, competitors, and other stakeholders, solving various problems by combining insights from various sources into a clear picture.
Easier to identify the root cause | Helping to effectively prioritize updates
Current Product Analysis
Conduct an in-depth analysis of current sitemap, flows, all screens to define unnecessary things.
Identify existing problems | Define opportunity | Optimizing flows.
Use Persona
Ensure that the product is designed with the actual needs and preferences of the target market in mind.
Rereducing the risk of developing a product that fails to resonate with users.
User Research
We design based on data & Conduct in-depth analysis, so you can have a clear insights into user behaviour, goals, needs, and pain points.
Solution will meet user needs, Getting new customer, Retaining old customer, Optimizing flows.
Founder Analysis
We delve deeply into the client’s business goals, identify key pain points, and gather important client needs and expectations, also involves exploring design preferences and brand identity. We carefully examine technical aspects and uncover any potential obstacles that may impact the project. By addressing these pain points early on.
Create a strong foundation for a successful project that aligns with the client's vision.
Applying Style
We should observe and learn the pre-defined initial style with details like spacing, size and layout, and applying the same pattern to other pages, this will help maintain consistency in design and functionality across the product, and make it more intuitive for users.
Help maintain consistency
Initial Style
Explore different styles based on various Moodboard, not just be limited to one style. With several choices, we have the flexibility to determine which style is more unique, layout or overall visual things to make it stand out from competitors.
Opportunities to get new customer | Aligning with branding ensures consistency and reinforces the brand identity
Moodboarding
Gather visual ideas and themes that help explore fresh concepts, clarify aesthetic direction, and highlight unique visuals. It serves as a reference guide.
Finding a unique visual identity | Exploring design concepts/direction and ensuring consistent design elements | Stand out from competitor
Define Style Direction
Defining a unique visual style and refresh the UI, user feels fresh Look and helps break the monotony for long-time users.
Visual up-to-date | Retain existing users | Make it standout | Attracting new users.
Wireframe
When creating wireframe we also integrating deep UX knowledge & our experiences in Many Kind of Industry categories we can create a seamless and intuitive screens for users.
Enhance usability | Increase efficiency | Reduce errors | Optimizing user flows.
Page Requirements
Define content for each page based on research results.
Avoid that missing important elements or features on each page | Help when creating wireframes.
Userflow
Integrating deep UX knowledge and our extensive experience across various industry categories when creating user flows, we can develop seamless and intuitive steps for users to follow.
Enhances usability | Attracts new users | Retains existing users | Ultimately optimizing user flows.
Sitemap
Ensures that the key information/content is easily find/accessible, reducing the time users spend searching, also it’s helps prevent users from getting lost in overly deep or complex navigation by flattening the structure where necessary and keeping important pages within easy reach.
Helps prevent users from getting lost | Ensures that the key information/content is easily find/accessible.
Define New Module & Features
Finding problems from various sources, from designers, founders, users, competitors, and other stakeholders, solving various problems by combining insights from various sources into a clear picture.
Easier to identify the root cause | Helping to effectively prioritize updates
Comparative Features Analysis
Focus on enhancing existing features based on problems identified during the define Problems phase. So it’s possible to improve / add new unique features.
Help in retaining old users & get new users.
Competitor Analysis
Discover new technologies to integrate into our product, find a unique visual style, and define innovative features, additionally we can conduct a SWOT analysis.
Make stand out from competitors | Boosts customer retention.
UX Audit
Find out more details about the problems on each screen & identify the root of the problem.
Identify the root of the problem | Identify visual issues
in details.
Define Problem & Solutions
Finding problems from various sources, from designers, founders, users, competitors, and other stakeholders, solving various problems by combining insights from various sources into a clear picture.
Easier to identify the root cause | Helping to effectively prioritize updates
Current Product Analysis
Conduct an in-depth analysis of current sitemap, flows, all screens to define unnecessary things.
Identify existing problems | Define opportunity | Optimizing flows.
Use Persona
Ensure that the product is designed with the actual needs and preferences of the target market in mind.
Rereducing the risk of developing a product that fails to resonate with users.
User Research
We design based on data & Conduct in-depth analysis, so you can have a clear insights into user behaviour, goals, needs, and pain points.
Solution will meet user needs, Getting new customer, Retaining old customer, Optimizing flows.
Founder Analysis
We delve deeply into the client’s business goals, identify key pain points, and gather important client needs and expectations, also involves exploring design preferences and brand identity. We carefully examine technical aspects and uncover any potential obstacles that may impact the project. By addressing these pain points early on.
Create a strong foundation for a successful project that aligns with the client's vision.
How users assess a trustworthiness.
Source : toptal.com
How users assess a trustworthiness.
Source : toptal.com
A study found that unclear messaging, missing contact info, and poor design or navigation are top reasons B2B users leave websites.
Source : interaction-design.org
Can’t tell what the company does
Lack of contact information
Poor design or navigation
A study found that unclear messaging, missing contact info, and poor design or navigation are top reasons B2B users leave websites.
Source : interaction-design.org
Can’t tell what the company does
Lack of contact information
Poor design or navigation
Reported project success for projects with and without discoveries.
Projects with user research
Project based on assumtions
Source : nngroup.com
Successful
Neutral
Unsuccessfull
Reported project success for projects with and without discoveries.
Projects with user research
Project based on assumtions
Source : nngroup.com
Successful
Neutral
Unsuccessfull
How users assess a trustworthiness.
Source : toptal.com
A study found that unclear messaging, missing contact info, and poor design or navigation are top reasons B2B users leave websites.
Source : interaction-design.org
Can’t tell what the company does
Lack of contact information
Poor design or navigation
Reported project success for projects with and without discoveries.
Projects with user research
Project based on assumtions
Source : nngroup.com
Successful
Neutral
Unsuccessfull
We guide your problems
through to solution
founder analysis
exit
enter
user research & user persona
exit
enter
define problem solution
exit
enter
UX audit
current product analysis
exit
enter
Competitor Analysis
exit
enter
Comparative Features Analysis
Define module & feature
exit
enter
exit
Sitemap
enter
exit
Sitemap
enter
exit
page requrement & wireframe
enter
exit
page requrement & wireframe
enter
exit
initial style
enter
exit
applying style
What next?
The steps in our collaboration process
What next?
The steps in our collaboration process
What next?
The steps in our collaboration process
What next? The steps in our collaboration process
What next?
The steps in our collaboration process
Discover the steps we'll take together to ensure a smooth and successful collaboration.
Discover the steps we'll take together to ensure a smooth and successful collaboration.

STEP 02
Set up intro call — Schedule a call for quick introduction of our service, workflow & pricing.

STEP 02
Set up intro call — Schedule a call for quick introduction of our service, workflow & pricing.

STEP 03
Create strategy, offering & estimation — We’ll craft a strategy, propose an offer, and provide an estimate.

STEP 03
Create strategy, offering & estimation — We’ll craft a strategy, propose an offer, and provide an estimate.

STEP 04
Start when you ready — Once you’re set, we’ll kick off the project together.

STEP 04
Start when you ready — Once you’re set, we’ll kick off the project together.

STEP 05
Running collaboration
We start at 9.AM We work on today's ✏️ to-do plan.
We could have a 📞 call or 💬 chat.
We 📋 report what has been done today at 5.PM.

STEP 05
Running collaboration
We start at 9.AM We work on today's ✏️ to-do plan.
We could have a 📞 call or 💬 chat.
We 📋 report what has been done today at 5.PM.

Daily Progress Report
/ Daily Turnaround
Get daily updates and quick turnarounds to keep your project on track

Flat Monthly pricing, Unlimited Revision & Task.
Act as your internal team

Dedicated Designer + Project Manager

Seamless & Tailored Custom Workflow
Our tailored workflow meets each client's unique needs for MVP and redesigns
Experiences in Many Kind of Industry Categories

Finance
Ecommerce
CRM
Production Management
Inventory System
Sales
Customer Service Management
Marketing
Payroll
HRM
Medical
Hospital System
E-Medical Record
Learning Management System
Contract System

Free custom Icon & Illustration
Free
Get custom icons & illustrations tailored to your needs

Proven Client Satisfaction
Checkout our Clutch profile

Quick & Flexible Communication
Choose any app that you’d like to use as communication tool

Time Zone Agility
We guarantees that your design projects receive continuous attention and care, no matter the time zone, for a seamless workflow.

Daily Progress Report
/ Daily Turnaround
Get daily updates and quick turnarounds to keep your project on track

Flat Monthly pricing, Unlimited Revision & Task.
Act as your internal team

Dedicated Designer + Project Manager

Seamless & Tailored Custom Workflow
Our tailored workflow meets each client's unique needs for MVP and redesigns
Experiences in Many Kind of Industry Categories

Finance
Ecommerce
CRM
Production Management
Inventory System
Sales
Customer Service Management
Marketing
Payroll
HRM
Medical
Hospital System
E-Medical Record
Learning Management System
Contract System

Free custom Icon & Illustration
Free
Get custom icons & illustrations tailored to your needs

Proven Client Satisfaction
Checkout our Clutch profile

Quick & Flexible Communication
Choose any app that you’d like to use as communication tool

Time Zone Agility
We guarantees that your design projects receive continuous attention and care, no matter the time zone, for a seamless workflow.

Daily Progress Report
/ Daily Turnaround
Get daily updates and quick turnarounds to keep your project on track

Flat Monthly pricing, Unlimited Revision & Task.
Act as your internal team

Dedicated Designer + Project Manager

Seamless & Tailored Custom Workflow
Our tailored workflow meets each client's unique needs for MVP and redesigns
Experiences in Many Kind of Industry Categories

Finance
Ecommerce
CRM
Production Management
Inventory System
Sales
Customer Service Management
Marketing
Payroll
HRM
Medical
Hospital System
E-Medical Record
Learning Management System
Contract System

Free custom Icon & Illustration
Free
Get custom icons & illustrations tailored to your needs

Proven Client Satisfaction
Checkout our Clutch profile

Quick & Flexible Communication
Choose any app that you’d like to use as communication tool

Time Zone Agility
We guarantees that your design projects receive continuous attention and care, no matter the time zone, for a seamless workflow.

Daily Progress Report
/ Daily Turnaround
Get daily updates and quick turnarounds to keep your project on track

Flat Monthly pricing, Unlimited Revision & Task.
Act as your internal team

Dedicated Designer + Project Manager

Seamless & Tailored Custom Workflow
Our tailored workflow meets each client's unique needs for MVP and redesigns
Experiences in Many Kind of Industry Categories

Finance
Ecommerce
CRM
Production Management
Inventory System
Sales
Customer Service Management
Marketing
Payroll
HRM
Medical
Hospital System
E-Medical Record
Learning Management System
Contract System

Free custom Icon & Illustration
Free
Get custom icons & illustrations tailored to your needs

Proven Client Satisfaction
Checkout our Clutch profile

Quick & Flexible Communication
Choose any app that you’d like to use as communication tool

Time Zone Agility
We guarantees that your design projects receive continuous attention and care, no matter the time zone, for a seamless workflow.

Daily Progress Report
/ Daily Turnaround
Get daily updates and quick turnarounds to keep your project on track

Flat Monthly pricing, Unlimited Revision & Task.
Act as your internal team

Dedicated Designer + Project Manager

Seamless & Tailored Custom Workflow
Our tailored workflow meets each client's unique needs for MVP and redesigns
Experiences in Many Kind of Industry Categories

Finance
Ecommerce
CRM
Production Management
Inventory System
Sales
Customer Service Management
Marketing
Payroll
HRM
Medical
Hospital System
E-Medical Record
Learning Management System
Contract System

Free custom Icon & Illustration
Free
Get custom icons & illustrations tailored to your needs

Proven Client Satisfaction
Checkout our Clutch profile

Quick & Flexible Communication
Choose any app that you’d like to use as communication tool

Time Zone Agility
We guarantees that your design projects receive continuous attention and care, no matter the time zone, for a seamless workflow.
Check out other works


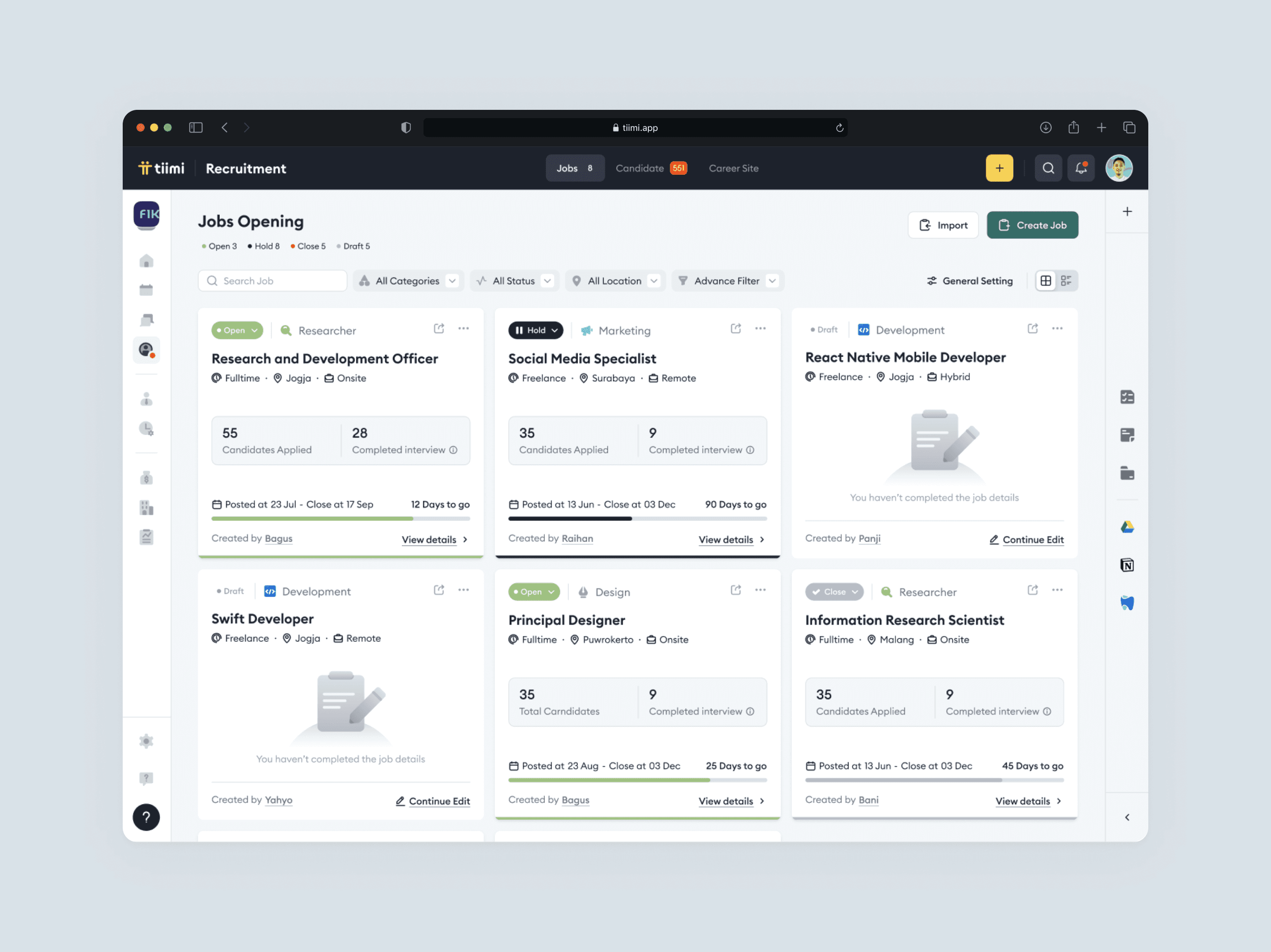
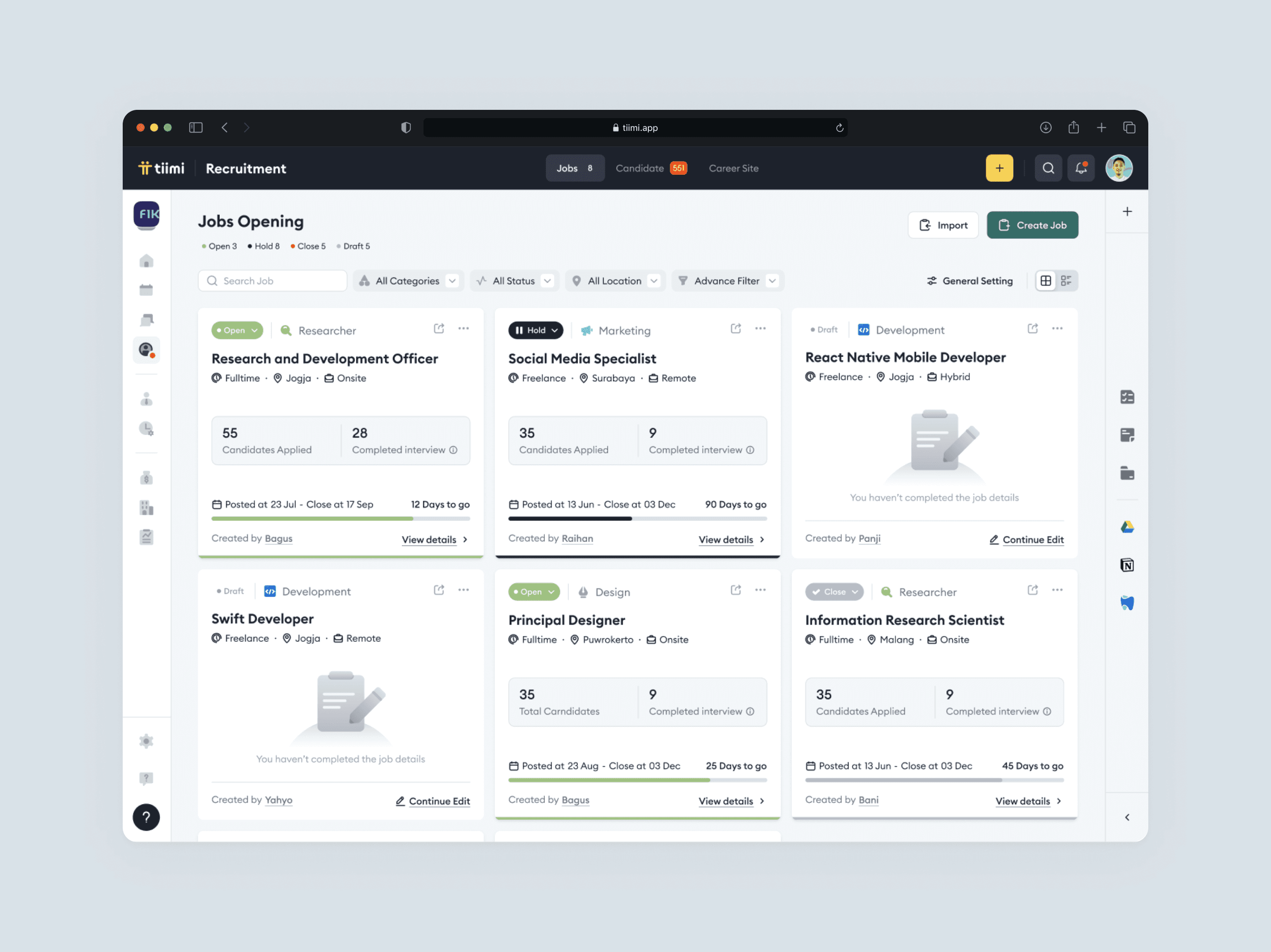
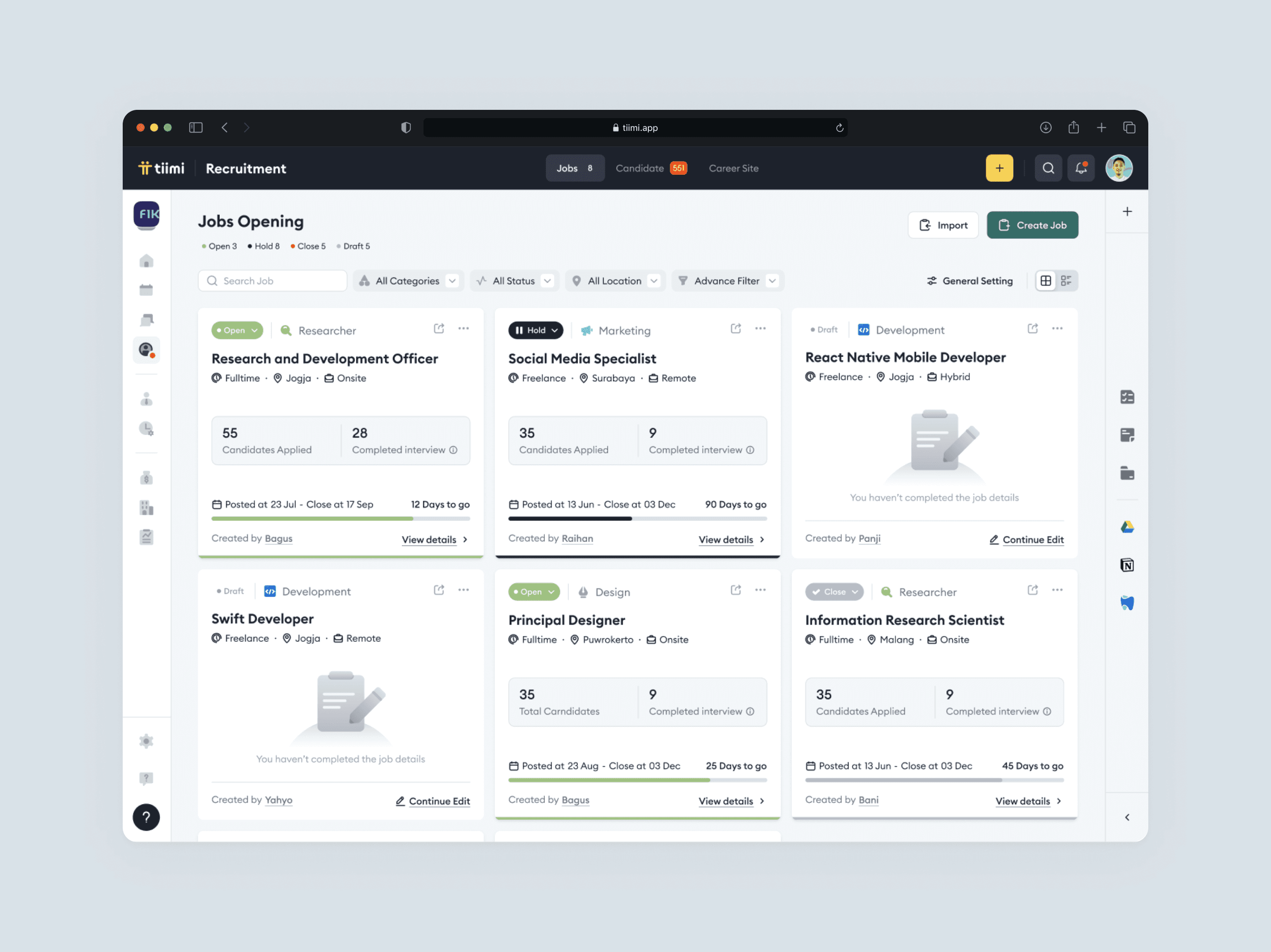
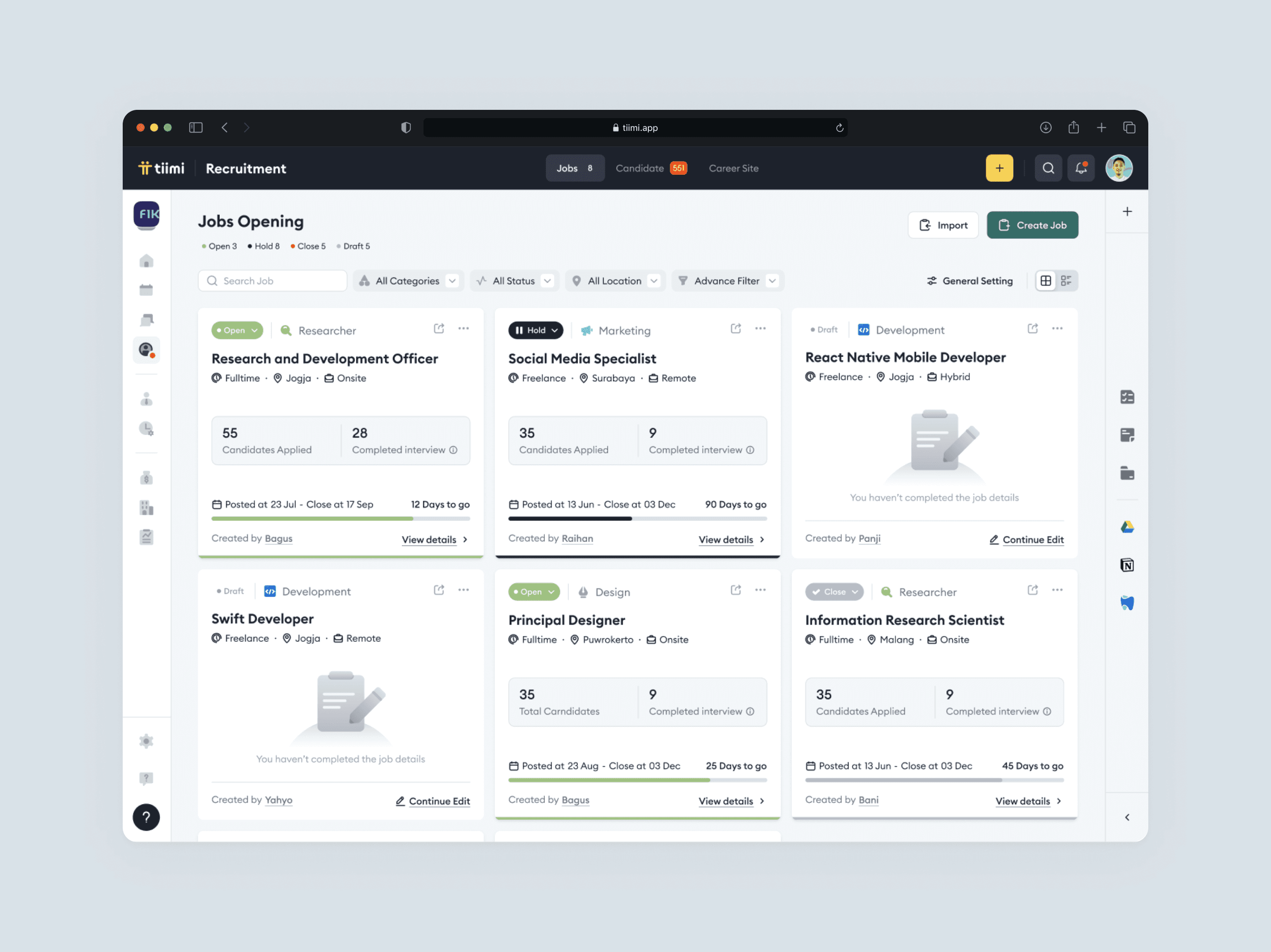
Tiimi
Human Resource Management


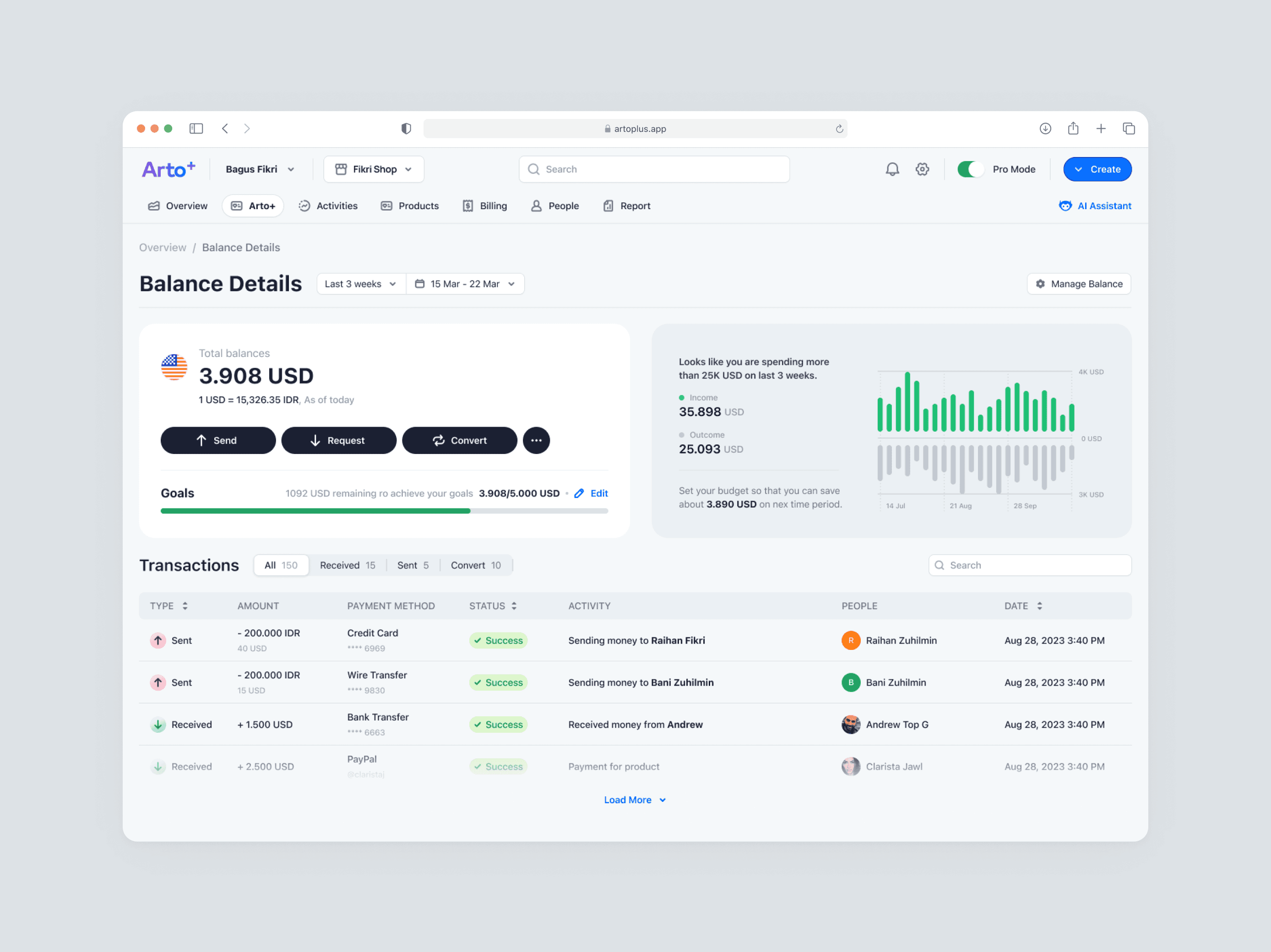
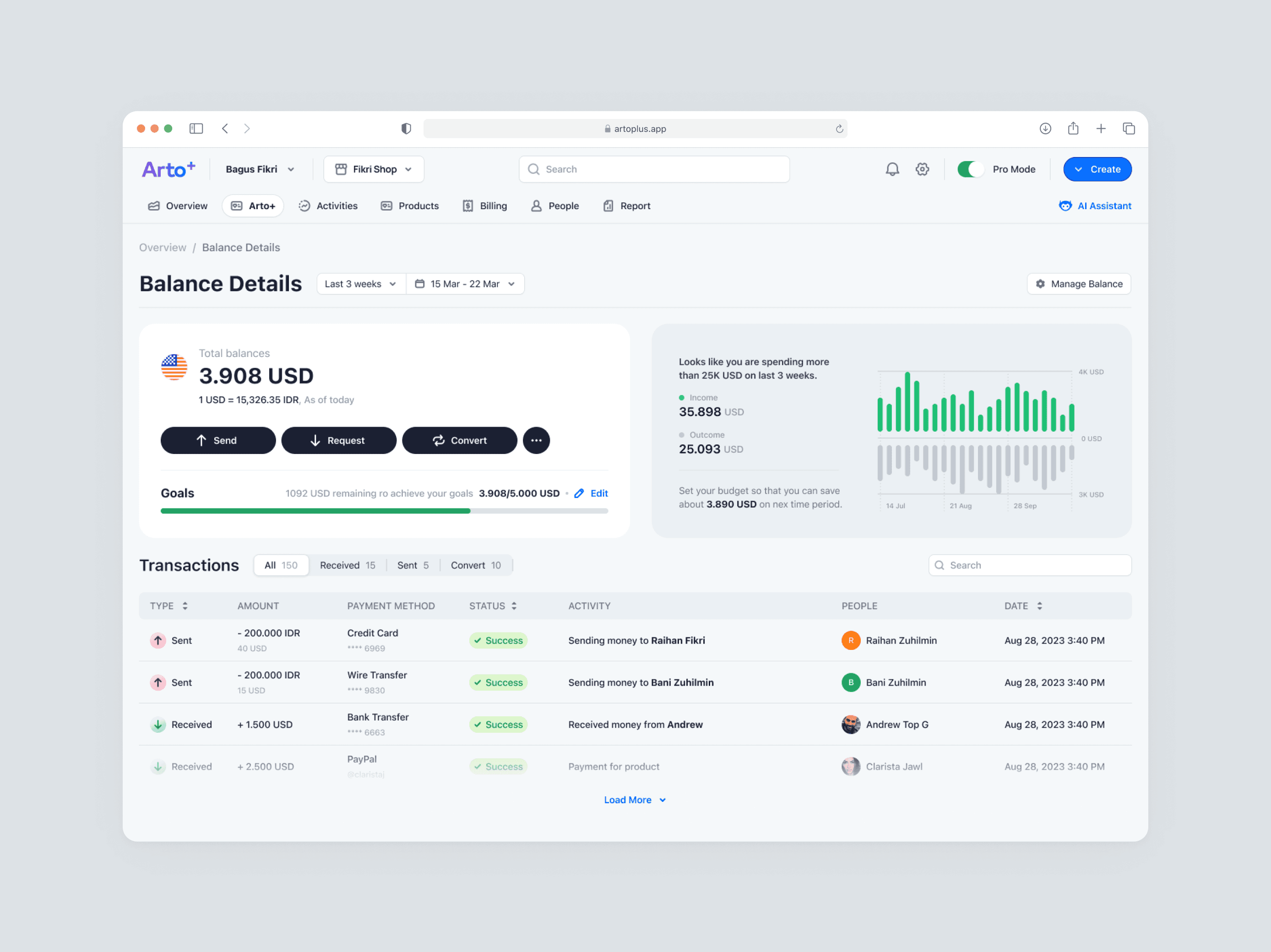
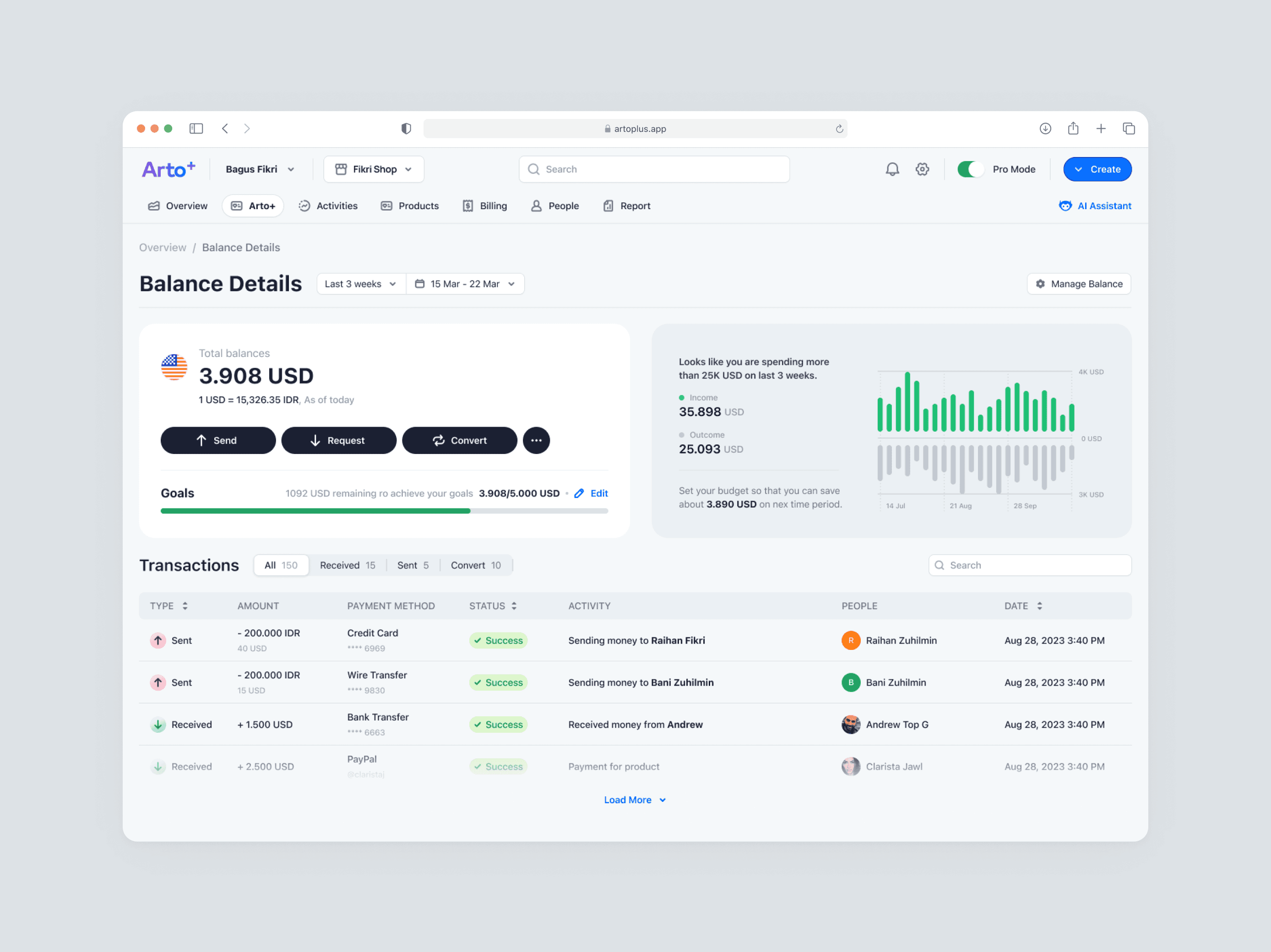
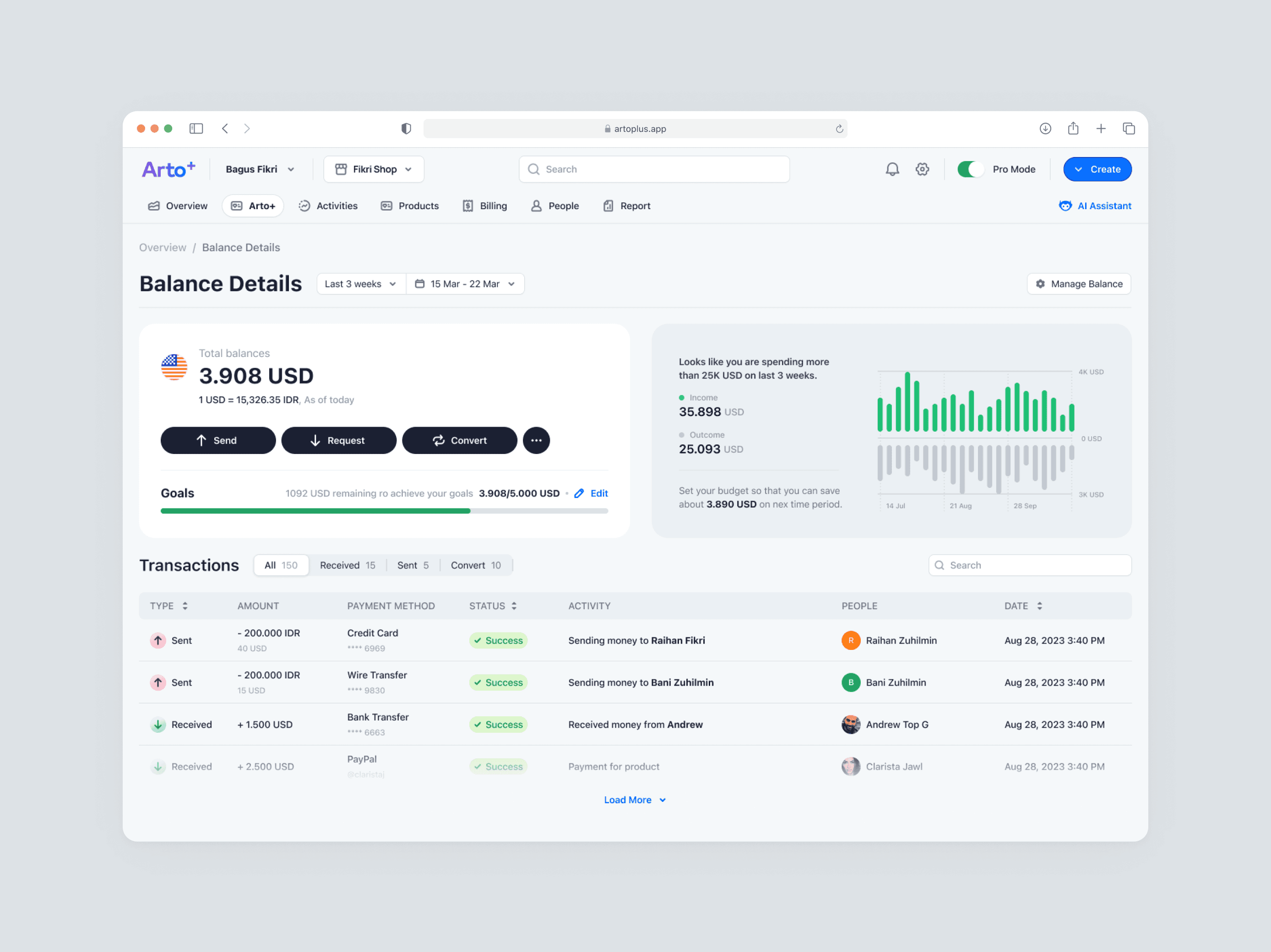
Arto Plus
Finance


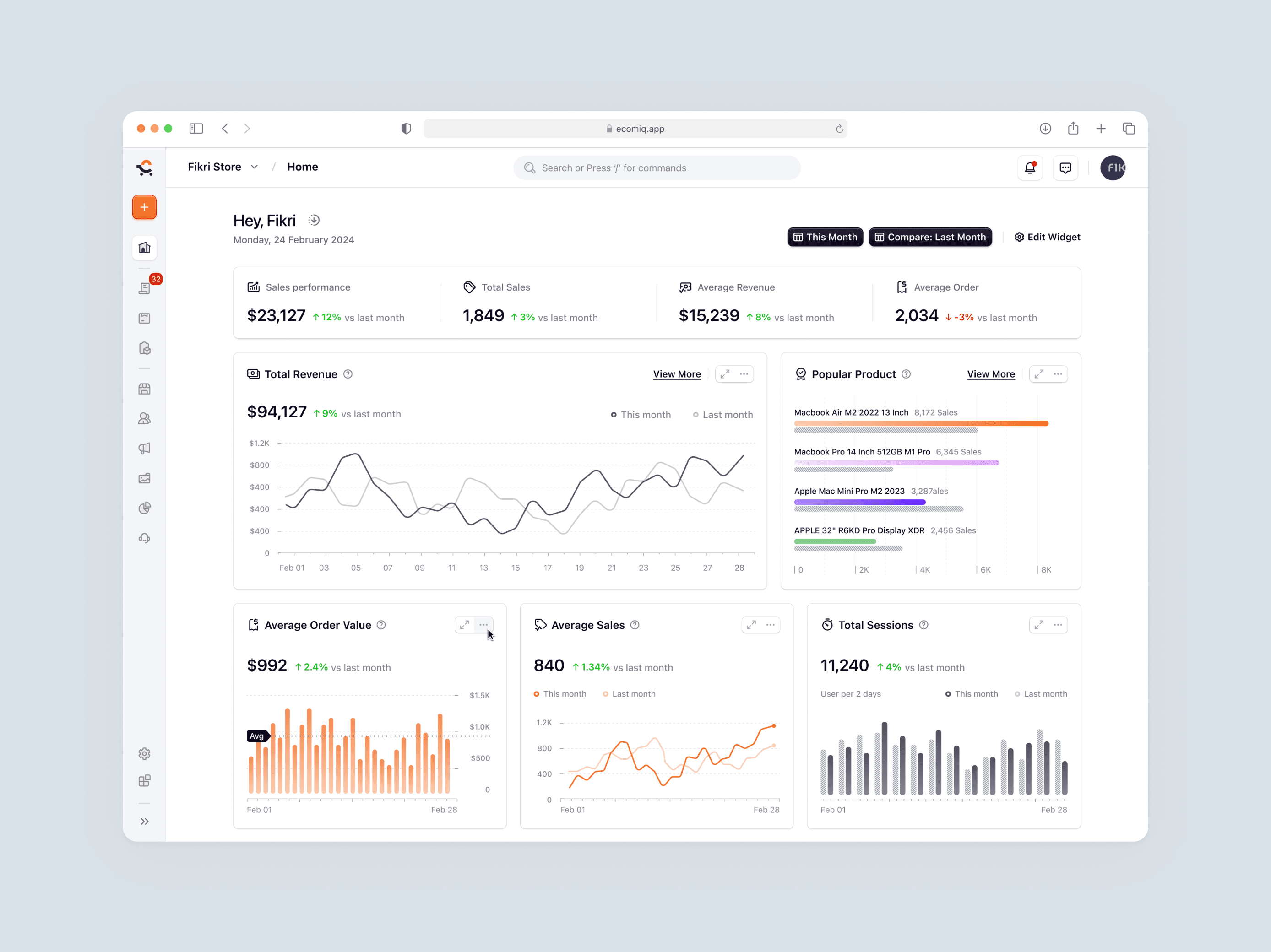
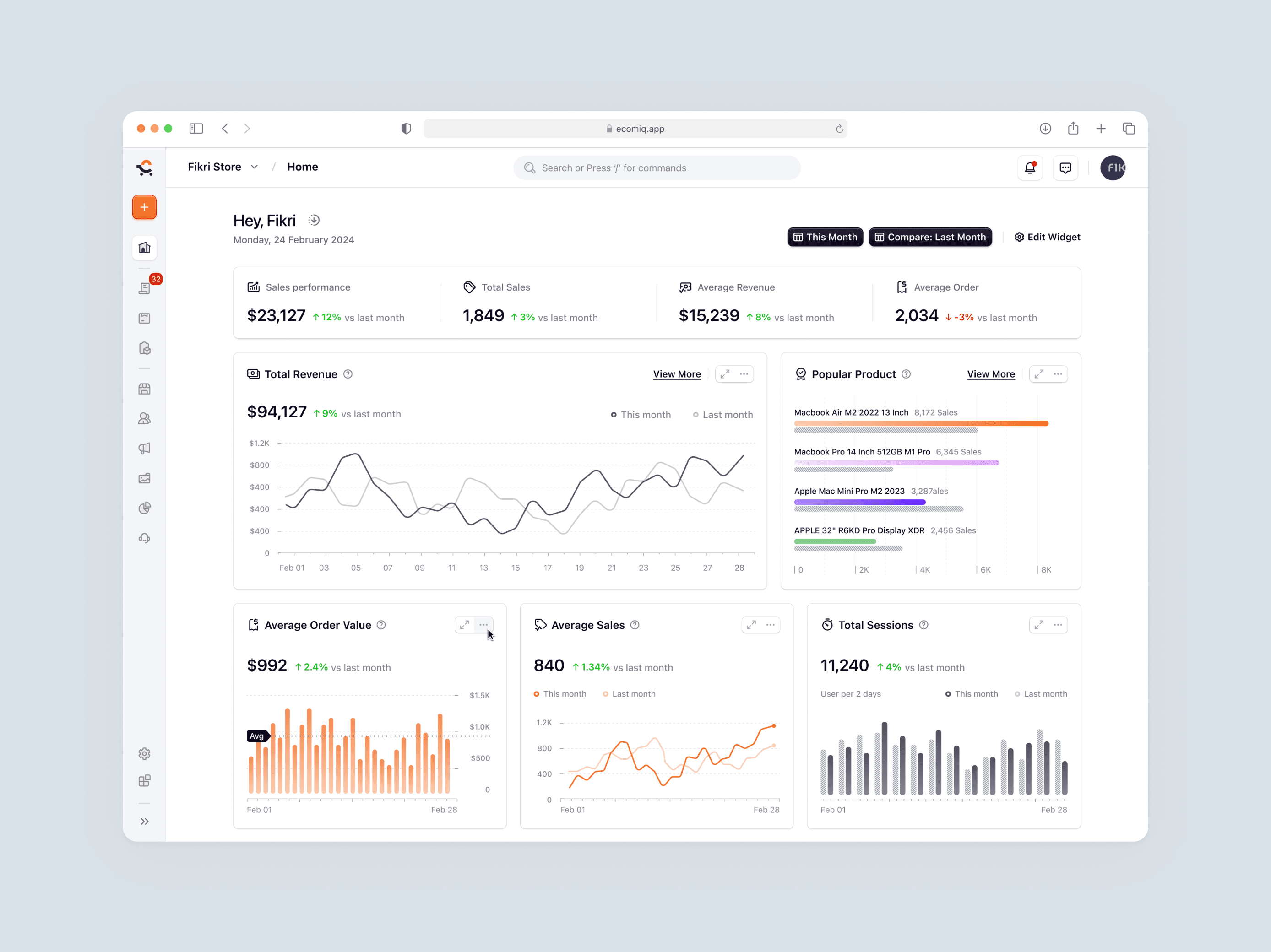
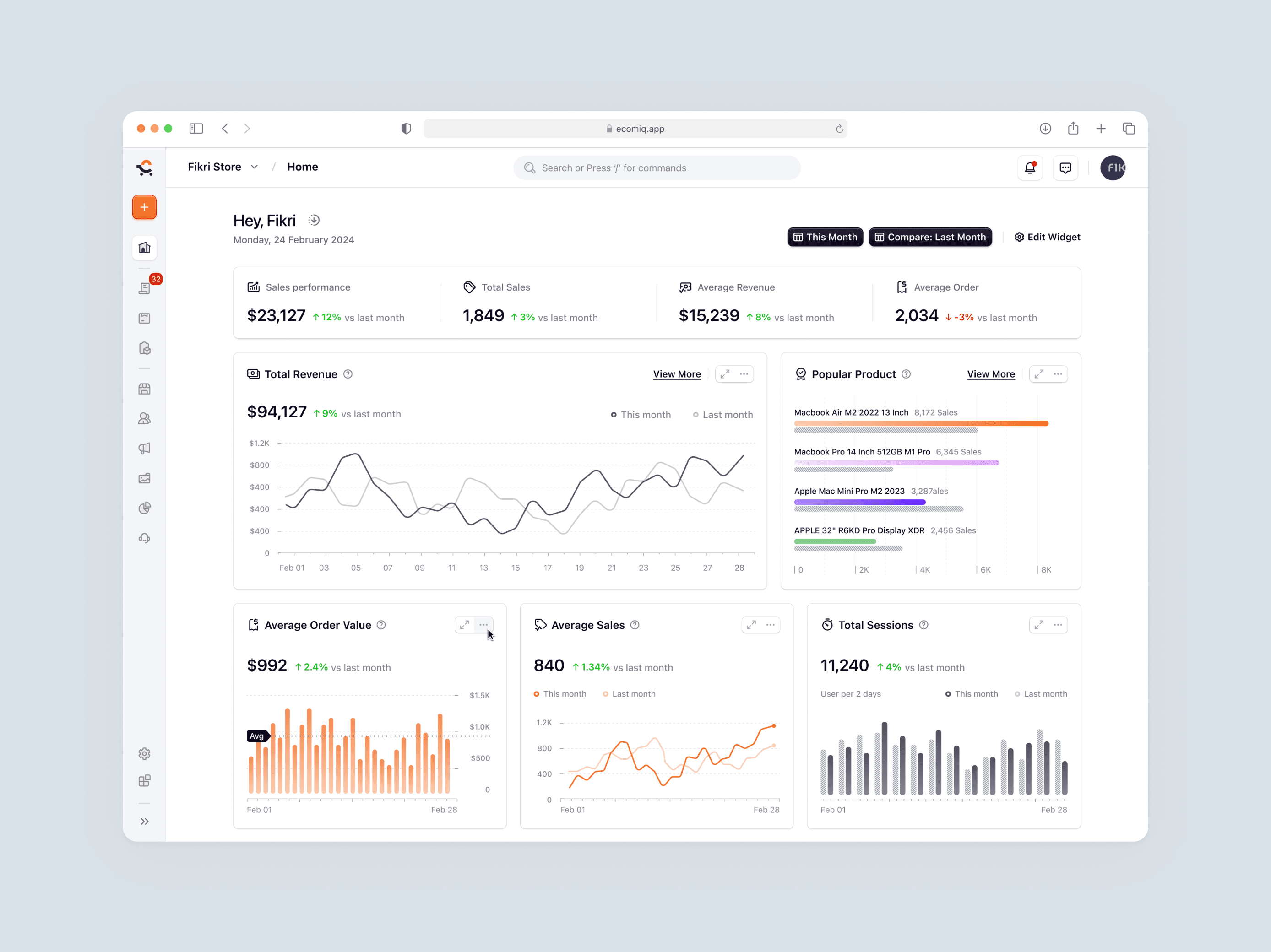
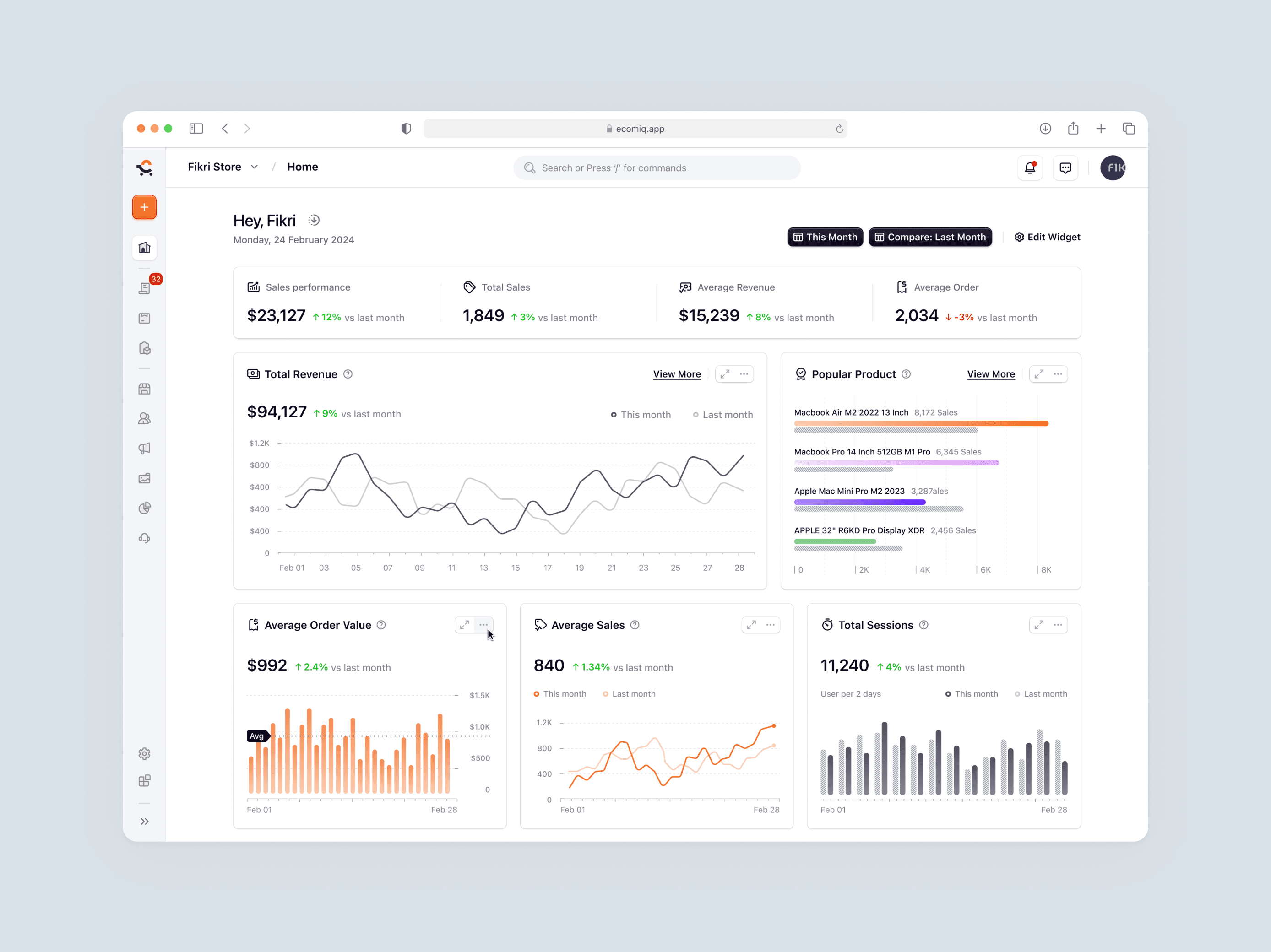
Ecomiq
E-Commerce
A one-stop solution for eCommerce platforms that streamlines operations for businesses of all sizes.
Web App
Mobile App
Landing Page
Coming soon


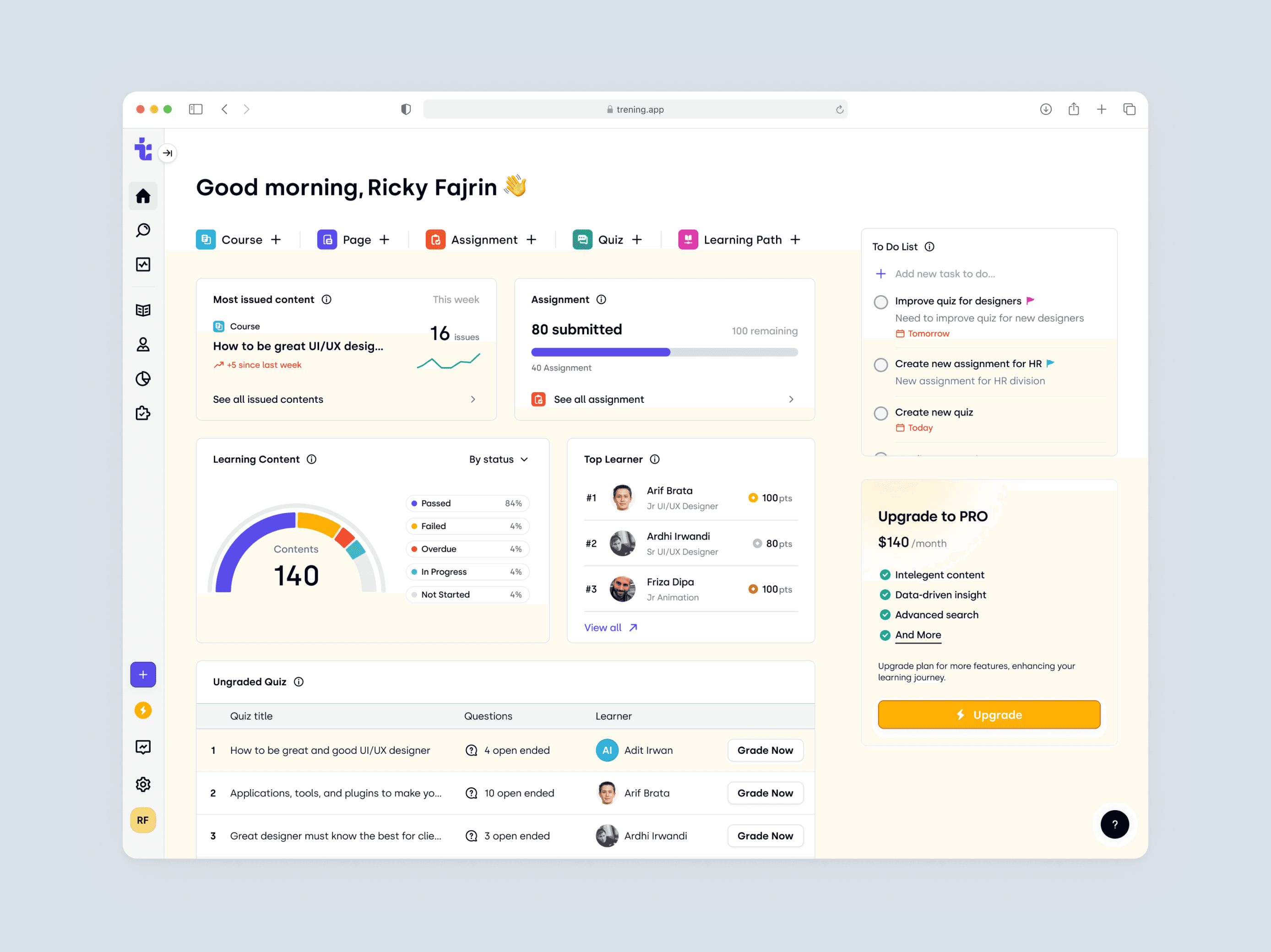
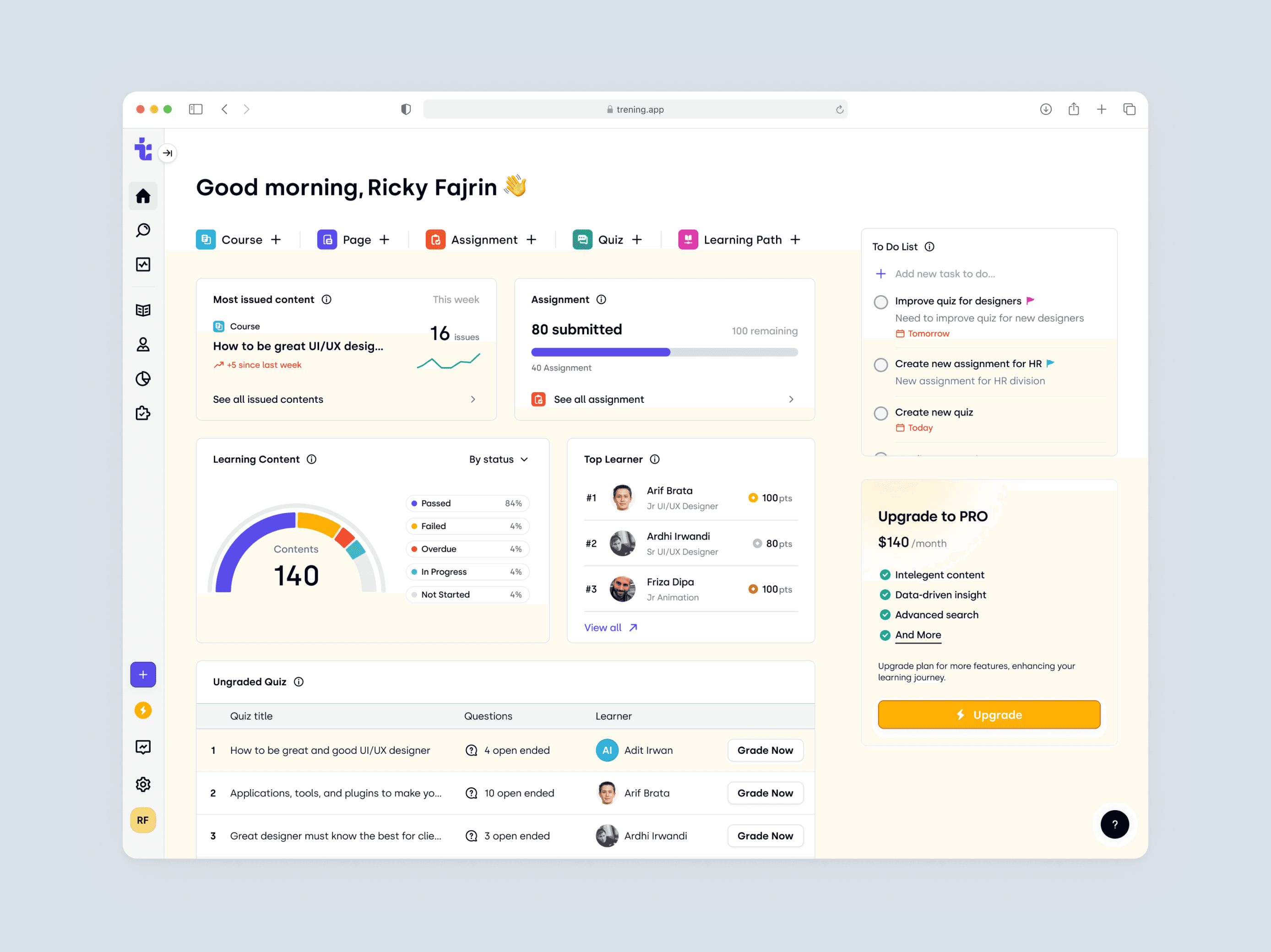
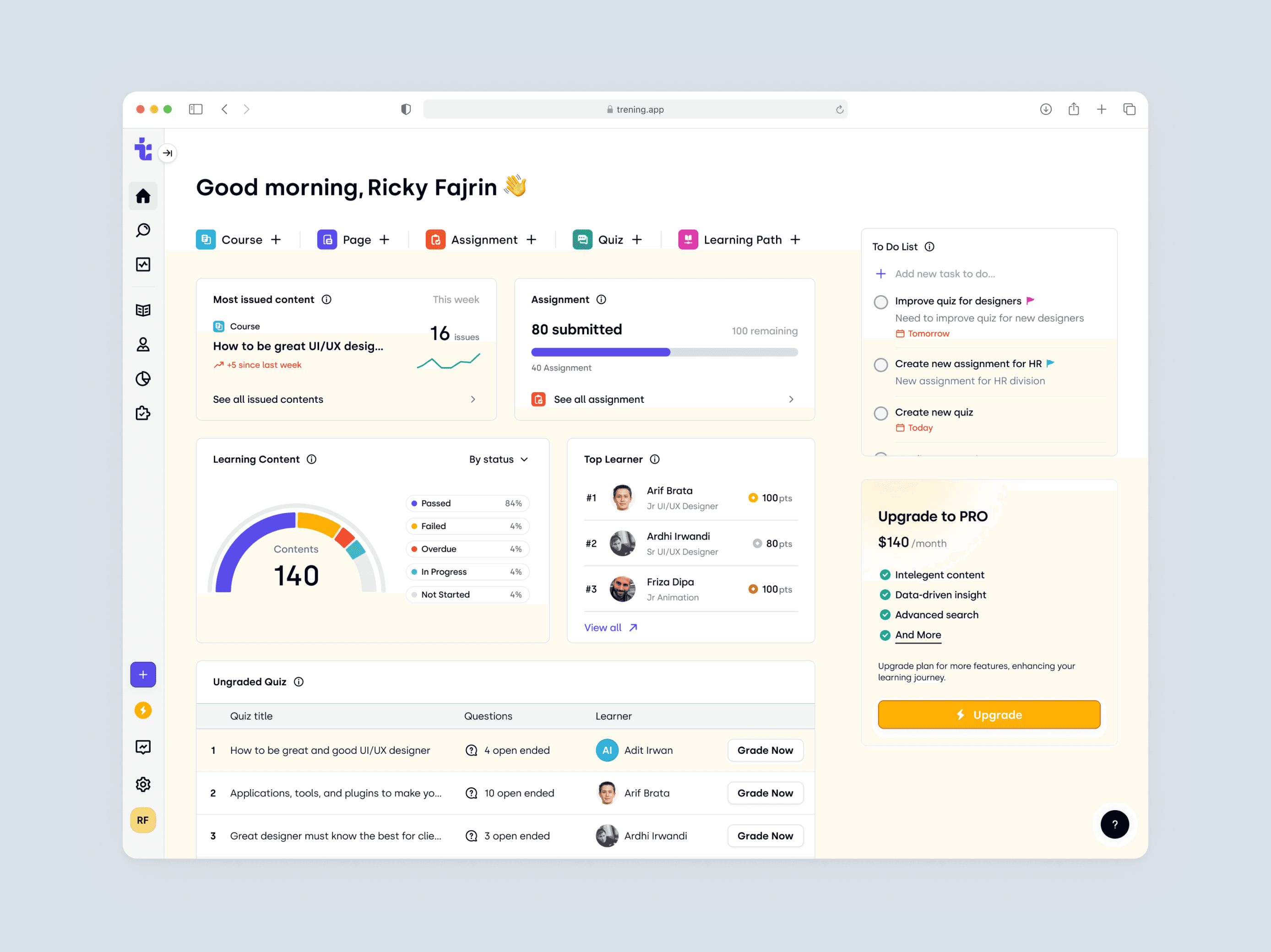
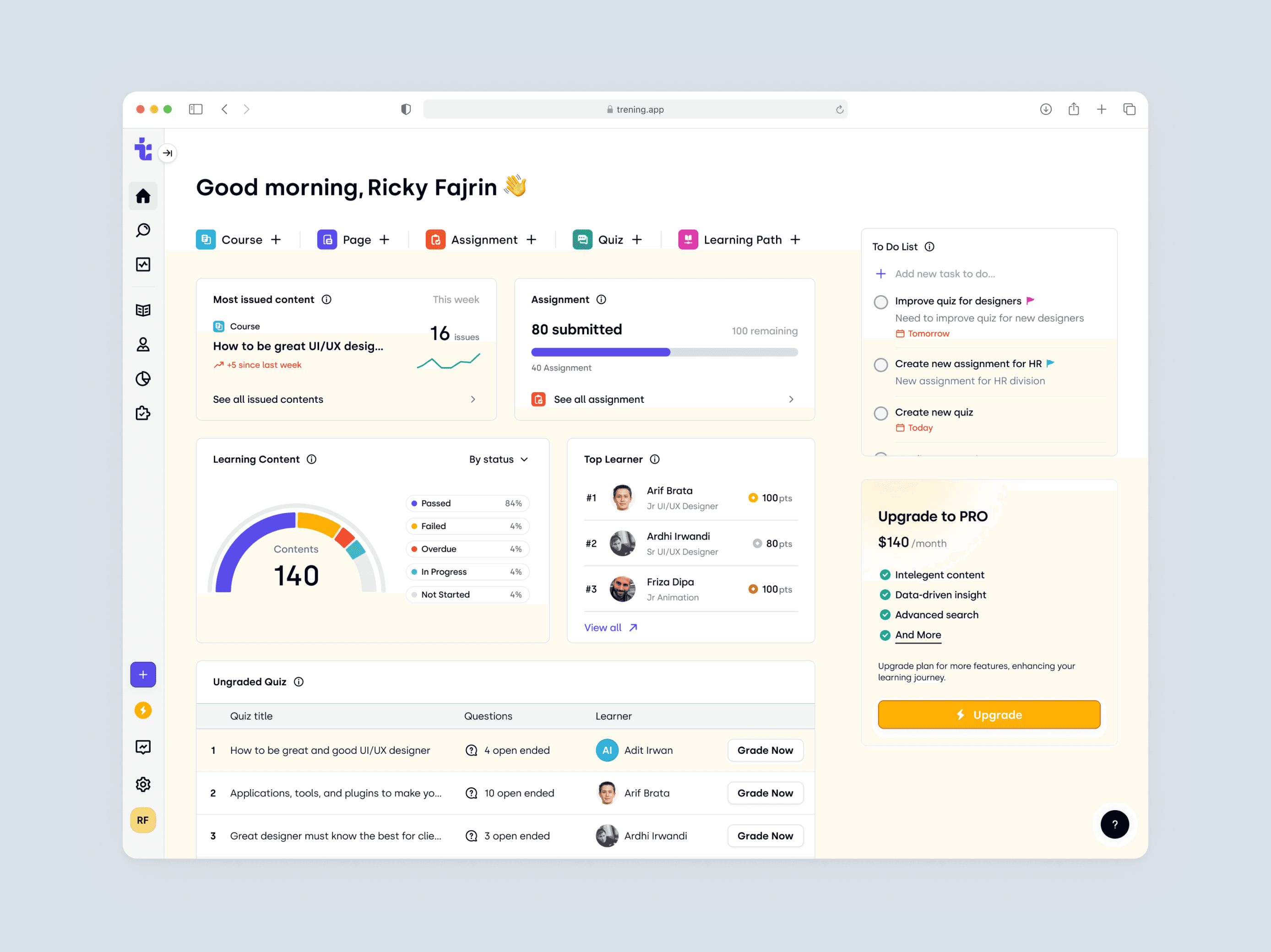
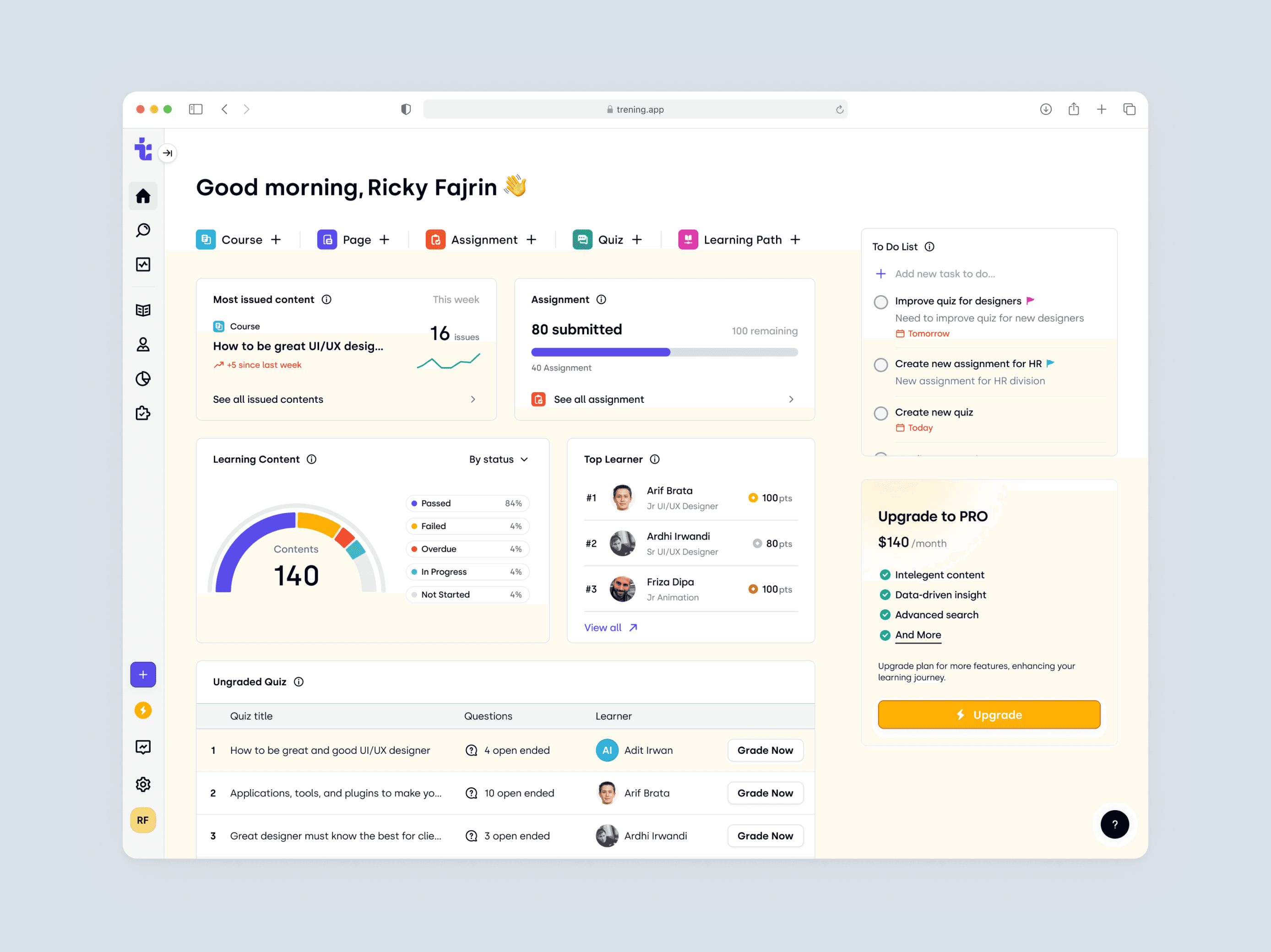
Trenning
Learning Management System


Tiimi
Human Resource Management


Arto Plus
Finance


Ecomiq
E-Commerce


Trenning
Learning Management System


Tiimi
Human Resource Management


Arto Plus
Finance


Ecomiq
E-Commerce
A one-stop solution for eCommerce platforms that streamlines operations for businesses of all sizes.
Web App
Mobile App
Landing Page
Coming soon


Trenning
Learning Management System


Tiimi
Human Resource Management


Arto Plus
Finance


Ecomiq
E-Commerce


Trenning
Learning Management System


Tiimi
Human Resource Management


Arto Plus
Finance


Ecomiq
E-Commerce
A one-stop solution for eCommerce platforms that streamlines operations for businesses of all sizes.
Web App
Mobile App
Landing Page
Coming soon


Trenning
Learning Management System


Tiimi
Human Resource Management


Arto Plus
Finance


Ecomiq
E-Commerce


Trenning
Learning Management System
What our satisfied clients
are saying

Matt Fruge
CEO, Squaredash
“Amazingly talented. They are true professionals with a systematic approach to UI/UX that yields 🪄 incredible results."

verified by

N. Edwin Widjonarko
Director Of Technology, XURYA
“Fikri Studio's design attracts 20k+ monthly visitors with minimal updates. Highly recommended.”

verified by

Jason Loewy
CEO, My Macros+ LLC
“We're delighted with Fikri Studio's amazing work and i have recommended others to them and will definitely work with them again in the future.”

verified by

Kate Ringcodan
Co-Founder, Crewbloom
“Fikri and his team were efficient, set clear expectations, delivered on time, and handled revisions promptly. We'd work with them again!”


Leon Yeh Founder
Founder, yverge
“They has been a top partner for two years. Their creative, high-quality work and smooth collaboration make them highly recommended for UX expertise!”


*Client and Project names have been withheld to maintain confidentiality.
"They have been great throughout"
verified by

*Client and Project names have been withheld to maintain confidentiality.
"Fikri Studio delivered the task in a timely manner, exceeding my expectations"
verified by

John Hammond
Founder, Neem
“They always deliver on time and are highly accommodating of my requests.”

verified by

Jason Morjaria
Founder, Commusoft
“A fantastic design studio to work with. Very reliable and very creative.”

verified by

Lauri Lahi
Co-Founder, Emerhub
“Everything was smooth. They delivered accurate designs and demonstrated exceptional skills and completed all tasks on time and within budget.”

verified by

Ahmet Küçük
Co-Founder & CTO, Yartu
“They analyzed the project in great detail. We’re impressed with Fikri Studio's attention to detail and understanding.”

verified by

Mücahit Büyükyılmaz
CTO, Ecolarium AG.
“Fikri Studio easily understood and applied our requirements and, beyond that, made valuable feature suggestions.”

verified by

Sjoerd Copier
CEO & Owner, Affensus Limited
"Their responsiveness and ability to meet deadlines made the collaboration smooth and effective."

verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are very responsive and affordable, and they deliver good work."
verified by

Tao Lei
CEO, Marco
“They understood our business, responded quickly, and their customized SaaS designs have been invaluable.”

verified by

Gregory Haardt CTO
CTO, Vectice
“They not only understood our requirements but also elevating the product design beyond the original requirements.”

verified by

Susandi
Founder & CEO, Jubelio
“Thanks to Fikri Studio for their excellent work on Jubelio. Great designs, communication, and timely delivery. Very satisfied!”


Domm Holland
CEO, JIB
“They were truly impressive. The team worked quickly and produced high-quality work.”

verified by

Brandan Zaucha
Co-Founder, Instars
“Been working with Fikri for years and I would highly recommend them. Professional, creative, reliable, and lightning fast!”


*Client and Project names have been withheld to maintain confidentiality.
"They were truly impressive."
verified by

Muna Alas
CEO, Butterfly
“Fikri Studio surpassed our expectations on BookBeaute. Talented, professional, and a pleasure to work with. Highly recommend!”


Jhanrik P.
Head of Product, PJ Lhuillier
"Having Fikri Studio on the team makes the product design so much better."

verified by

Teddy Francois
CEO, Better Panel
“They always exceed our expectations in terms of meeting timelines and deliverables."


Anthony Gutierrez
CEO, Shape Software
“Their talent and attention to detail consistently result in beautiful outcomes.”

verified by

Aaron Yi
*Project names have been withheld to maintain confidentiality.
"Exceptional experience. They deeply understood our product and offered innovative ideas. Highly recommended for strategic, detail-oriented design."

*Client and Project names have been withheld to maintain confidentiality.
"They took a proactive approach whenever clarification was needed"
verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are great partners for a long-term collaboration."
verified by
What our satisfied clients are saying

Susandi
Founder & CEO, Jubelio
“Thanks to Fikri Studio for their excellent work on Jubelio. Great designs, communication, and timely delivery. Very satisfied!”


Tao Lei
CEO, Marco
“They understood our business, responded quickly, and their customized SaaS designs have been invaluable.”

verified by

Anthony Gutierrez
CEO, Shape Software
“Their talent and attention to detail consistently result in beautiful outcomes.”

verified by

Teddy Francois
CEO, Better Panel
“They always exceed our expectations in terms of meeting timelines and deliverables."


*Client and Project names have been withheld to maintain confidentiality.
"They have been great throughout"
verified by

Gregory Haardt CTO
CTO, Vectice
“They not only understood our requirements but also elevating the product design beyond the original requirements.”

verified by

Aaron Yi
*Project names have been withheld to maintain confidentiality.
"Exceptional experience. They deeply understood our product and offered innovative ideas. Highly recommended for strategic, detail-oriented design."

Sjoerd Copier
CEO & Owner, Affensus Limited
“They always exceed our expectations in terms of meeting timelines and deliverables."

verified by

*Client and Project names have been withheld to maintain confidentiality.
"Fikri Studio delivered the task in a timely manner, exceeding my expectations"
verified by

Matt Fruge
CEO, Squaredash
“Amazingly talented. They are true professionals with a systematic approach to UI/UX that yields 🪄 incredible results."

verified by

Muna Alas
CEO, Butterfly
“Fikri Studio surpassed our expectations on BookBeaute. Talented, professional, and a pleasure to work with. Highly recommend!”


Jason Loewy
CEO, My Macros+ LLC
“We're delighted with Fikri Studio's amazing work and i have recommended others to them and will definitely work with them again in the future.”

verified by

N. Edwin Widjonarko
Director Of Technology, XURYA
“Fikri Studio's design attracts 20k+ monthly visitors with minimal updates. Highly recommended.”

verified by

Kate Ringcodan
Co-Founder, Crewbloom
“Fikri and his team were efficient, set clear expectations, delivered on time, and handled revisions promptly. We'd work with them again!”


Brandan Zaucha
Co-Founder, Instars
“Been working with Fikri for years and I would highly recommend them. Professional, creative, reliable, and lightning fast!”


Leon Yeh Founder
Founder, yverge
“They has been a top partner for two years. Their creative, high-quality work and smooth collaboration make them highly recommended for UX expertise!”


*Client and Project names have been withheld to maintain confidentiality.
"They took a proactive approach whenever clarification was needed"
verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are very responsive and affordable, and they deliver good work."
verified by

John Hammond
Founder, Neem
“They always deliver on time and are highly accommodating of my requests.”

verified by

Jason Morjaria
Founder, Commusoft
“A fantastic design studio to work with. Very reliable and very creative.”

verified by

Lauri Lahi
Co-Founder, RecruitGo
“Everything was smooth. They delivered accurate designs and demonstrated exceptional skills and completed all tasks on time and within budget.”

verified by

Ahmet Küçük
Co-Founder & CTO, Yartu
“They analyzed the project in great detail. We’re impressed with Fikri Studio's attention to detail and understanding.”

verified by

Mücahit Büyükyılmaz
CTO, Ecolarium AG.
“Fikri Studio easily understood and applied our requirements and, beyond that, made valuable feature suggestions.”

verified by

Jhanrik P.
Head of Product, PJ Lhuillier
"Having Fikri Studio on the team makes the product design so much better."

verified by

Domm Holland
CEO, JIB
“They were truly impressive. The team worked quickly and produced high-quality work.”

verified by

*Client and Project names have been withheld to maintain confidentiality.
"They were truly impressive."
verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are great partners for a long-term collaboration."
verified by
What our satisfied clients
are saying

Matt Fruge
CEO, Squaredash
“Amazingly talented. They are true professionals with a systematic approach to UI/UX that yields 🪄 incredible results."

verified by

N. Edwin Widjonarko
Director Of Technology, XURYA
“Fikri Studio's design attracts 20k+ monthly visitors with minimal updates. Highly recommended.”

verified by

Jason Loewy
CEO, My Macros+ LLC
“We're delighted with Fikri Studio's amazing work and i have recommended others to them and will definitely work with them again in the future.”

verified by

Kate Ringcodan
Co-Founder, Crewbloom
“Fikri and his team were efficient, set clear expectations, delivered on time, and handled revisions promptly. We'd work with them again!”


Leon Yeh Founder
Founder, yverge
“They has been a top partner for two years. Their creative, high-quality work and smooth collaboration make them highly recommended for UX expertise!”


*Client and Project names have been withheld to maintain confidentiality.
"They have been great throughout"
verified by

*Client and Project names have been withheld to maintain confidentiality.
"Fikri Studio delivered the task in a timely manner, exceeding my expectations"
verified by

John Hammond
Founder, Neem
“They always deliver on time and are highly accommodating of my requests.”

verified by

Jason Morjaria
Founder, Commusoft
“A fantastic design studio to work with. Very reliable and very creative.”

verified by

Lauri Lahi
Co-Founder, Emerhub
“Everything was smooth. They delivered accurate designs and demonstrated exceptional skills and completed all tasks on time and within budget.”

verified by

Ahmet Küçük
Co-Founder & CTO, Yartu
“They analyzed the project in great detail. We’re impressed with Fikri Studio's attention to detail and understanding.”

verified by

Mücahit Büyükyılmaz
CTO, Ecolarium AG.
“Fikri Studio easily understood and applied our requirements and, beyond that, made valuable feature suggestions.”

verified by

Sjoerd Copier
CEO & Owner, Affensus Limited
"Their responsiveness and ability to meet deadlines made the collaboration smooth and effective."

verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are very responsive and affordable, and they deliver good work."
verified by

Tao Lei
CEO, Marco
“They understood our business, responded quickly, and their customized SaaS designs have been invaluable.”

verified by

Gregory Haardt CTO
CTO, Vectice
“They not only understood our requirements but also elevating the product design beyond the original requirements.”

verified by

Susandi
Founder & CEO, Jubelio
“Thanks to Fikri Studio for their excellent work on Jubelio. Great designs, communication, and timely delivery. Very satisfied!”


Domm Holland
CEO, JIB
“They were truly impressive. The team worked quickly and produced high-quality work.”

verified by

Brandan Zaucha
Co-Founder, Instars
“Been working with Fikri for years and I would highly recommend them. Professional, creative, reliable, and lightning fast!”


*Client and Project names have been withheld to maintain confidentiality.
"They were truly impressive."
verified by

Muna Alas
CEO, Butterfly
“Fikri Studio surpassed our expectations on BookBeaute. Talented, professional, and a pleasure to work with. Highly recommend!”


Jhanrik P.
Head of Product, PJ Lhuillier
"Having Fikri Studio on the team makes the product design so much better."

verified by

Teddy Francois
CEO, Better Panel
“They always exceed our expectations in terms of meeting timelines and deliverables."


Anthony Gutierrez
CEO, Shape Software
“Their talent and attention to detail consistently result in beautiful outcomes.”

verified by

Aaron Yi
*Project names have been withheld to maintain confidentiality.
"Exceptional experience. They deeply understood our product and offered innovative ideas. Highly recommended for strategic, detail-oriented design."

*Client and Project names have been withheld to maintain confidentiality.
"They took a proactive approach whenever clarification was needed"
verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are great partners for a long-term collaboration."
verified by
What our satisfied clients are saying

Susandi
Founder & CEO, Jubelio
“Thanks to Fikri Studio for their excellent work on Jubelio. Great designs, communication, and timely delivery. Very satisfied!”


Tao Lei
CEO, Marco
“They understood our business, responded quickly, and their customized SaaS designs have been invaluable.”

verified by

Anthony Gutierrez
CEO, Shape Software
“Their talent and attention to detail consistently result in beautiful outcomes.”

verified by

Teddy Francois
CEO, Better Panel
“They always exceed our expectations in terms of meeting timelines and deliverables."


*Client and Project names have been withheld to maintain confidentiality.
"They have been great throughout"
verified by

Gregory Haardt CTO
CTO, Vectice
“They not only understood our requirements but also elevating the product design beyond the original requirements.”

verified by

Aaron Yi
*Project names have been withheld to maintain confidentiality.
"Exceptional experience. They deeply understood our product and offered innovative ideas. Highly recommended for strategic, detail-oriented design."

Sjoerd Copier
CEO & Owner, Affensus Limited
“They always exceed our expectations in terms of meeting timelines and deliverables."

verified by

*Client and Project names have been withheld to maintain confidentiality.
"Fikri Studio delivered the task in a timely manner, exceeding my expectations"
verified by

Matt Fruge
CEO, Squaredash
“Amazingly talented. They are true professionals with a systematic approach to UI/UX that yields 🪄 incredible results."

verified by

Muna Alas
CEO, Butterfly
“Fikri Studio surpassed our expectations on BookBeaute. Talented, professional, and a pleasure to work with. Highly recommend!”


Jason Loewy
CEO, My Macros+ LLC
“We're delighted with Fikri Studio's amazing work and i have recommended others to them and will definitely work with them again in the future.”

verified by

N. Edwin Widjonarko
Director Of Technology, XURYA
“Fikri Studio's design attracts 20k+ monthly visitors with minimal updates. Highly recommended.”

verified by

Kate Ringcodan
Co-Founder, Crewbloom
“Fikri and his team were efficient, set clear expectations, delivered on time, and handled revisions promptly. We'd work with them again!”


Brandan Zaucha
Co-Founder, Instars
“Been working with Fikri for years and I would highly recommend them. Professional, creative, reliable, and lightning fast!”


Leon Yeh Founder
Founder, yverge
“They has been a top partner for two years. Their creative, high-quality work and smooth collaboration make them highly recommended for UX expertise!”


*Client and Project names have been withheld to maintain confidentiality.
"They took a proactive approach whenever clarification was needed"
verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are very responsive and affordable, and they deliver good work."
verified by

John Hammond
Founder, Neem
“They always deliver on time and are highly accommodating of my requests.”

verified by

Jason Morjaria
Founder, Commusoft
“A fantastic design studio to work with. Very reliable and very creative.”

verified by

Lauri Lahi
Co-Founder, RecruitGo
“Everything was smooth. They delivered accurate designs and demonstrated exceptional skills and completed all tasks on time and within budget.”

verified by

Ahmet Küçük
Co-Founder & CTO, Yartu
“They analyzed the project in great detail. We’re impressed with Fikri Studio's attention to detail and understanding.”

verified by

Mücahit Büyükyılmaz
CTO, Ecolarium AG.
“Fikri Studio easily understood and applied our requirements and, beyond that, made valuable feature suggestions.”

verified by

Jhanrik P.
Head of Product, PJ Lhuillier
"Having Fikri Studio on the team makes the product design so much better."

verified by

Domm Holland
CEO, JIB
“They were truly impressive. The team worked quickly and produced high-quality work.”

verified by

*Client and Project names have been withheld to maintain confidentiality.
"They were truly impressive."
verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are great partners for a long-term collaboration."
verified by
What our satisfied clients
are saying

Matt Fruge
CEO, Squaredash
“Amazingly talented. They are true professionals with a systematic approach to UI/UX that yields 🪄 incredible results."

verified by

N. Edwin Widjonarko
Director Of Technology, XURYA
“Fikri Studio's design attracts 20k+ monthly visitors with minimal updates. Highly recommended.”

verified by

Jason Loewy
CEO, My Macros+ LLC
“We're delighted with Fikri Studio's amazing work and i have recommended others to them and will definitely work with them again in the future.”

verified by

Kate Ringcodan
Co-Founder, Crewbloom
“Fikri and his team were efficient, set clear expectations, delivered on time, and handled revisions promptly. We'd work with them again!”


Leon Yeh Founder
Founder, yverge
“They has been a top partner for two years. Their creative, high-quality work and smooth collaboration make them highly recommended for UX expertise!”


*Client and Project names have been withheld to maintain confidentiality.
"They have been great throughout"
verified by

*Client and Project names have been withheld to maintain confidentiality.
"Fikri Studio delivered the task in a timely manner, exceeding my expectations"
verified by

John Hammond
Founder, Neem
“They always deliver on time and are highly accommodating of my requests.”

verified by

Jason Morjaria
Founder, Commusoft
“A fantastic design studio to work with. Very reliable and very creative.”

verified by

Lauri Lahi
Co-Founder, Emerhub
“Everything was smooth. They delivered accurate designs and demonstrated exceptional skills and completed all tasks on time and within budget.”

verified by

Ahmet Küçük
Co-Founder & CTO, Yartu
“They analyzed the project in great detail. We’re impressed with Fikri Studio's attention to detail and understanding.”

verified by

Mücahit Büyükyılmaz
CTO, Ecolarium AG.
“Fikri Studio easily understood and applied our requirements and, beyond that, made valuable feature suggestions.”

verified by

Sjoerd Copier
CEO & Owner, Affensus Limited
"Their responsiveness and ability to meet deadlines made the collaboration smooth and effective."

verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are very responsive and affordable, and they deliver good work."
verified by

Tao Lei
CEO, Marco
“They understood our business, responded quickly, and their customized SaaS designs have been invaluable.”

verified by

Gregory Haardt CTO
CTO, Vectice
“They not only understood our requirements but also elevating the product design beyond the original requirements.”

verified by

Susandi
Founder & CEO, Jubelio
“Thanks to Fikri Studio for their excellent work on Jubelio. Great designs, communication, and timely delivery. Very satisfied!”


Domm Holland
CEO, JIB
“They were truly impressive. The team worked quickly and produced high-quality work.”

verified by

Brandan Zaucha
Co-Founder, Instars
“Been working with Fikri for years and I would highly recommend them. Professional, creative, reliable, and lightning fast!”


*Client and Project names have been withheld to maintain confidentiality.
"They were truly impressive."
verified by

Muna Alas
CEO, Butterfly
“Fikri Studio surpassed our expectations on BookBeaute. Talented, professional, and a pleasure to work with. Highly recommend!”


Jhanrik P.
Head of Product, PJ Lhuillier
"Having Fikri Studio on the team makes the product design so much better."

verified by

Teddy Francois
CEO, Better Panel
“They always exceed our expectations in terms of meeting timelines and deliverables."


Anthony Gutierrez
CEO, Shape Software
“Their talent and attention to detail consistently result in beautiful outcomes.”

verified by

Aaron Yi
*Project names have been withheld to maintain confidentiality.
"Exceptional experience. They deeply understood our product and offered innovative ideas. Highly recommended for strategic, detail-oriented design."

*Client and Project names have been withheld to maintain confidentiality.
"They took a proactive approach whenever clarification was needed"
verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are great partners for a long-term collaboration."
verified by












