
Want a design that stands out?
Want a design that stands out?
Turning your idea into a functional MVP?
Turning your idea into a functional MVP?
Aligning your MVP with user needs and goals?
Aligning your MVP with user needs and goals?
How to ensure a seamless user experience and scalability?
How to ensure a seamless user experience and scalability?
Need an easy-to-use MVP?
Need an easy-to-use MVP?






Need help making your idea user-friendly?
Need help making your idea user-friendly?
Concerned about usability and UX?
Concerned about usability and UX?
Need B2B expertise like SaaS?
Need B2B expertise like SaaS?
Struggling to find a team aligned with your vision?
Struggling to find a team aligned with your vision?
Unsure how to build a solid MVP?
Unsure how to build a solid MVP?






Want a design that stands out?
Turning your idea into a functional MVP?
Aligning your MVP with user needs and goals?
How to ensure a seamless user experience and scalability?
Need an easy-to-use MVP?



Need help making your idea user-friendly?
Concerned about usability and UX?
Need B2B expertise like SaaS?
Struggling to find a team aligned with your vision?
Unsure how to build a solid MVP?



We’ve helped clients
We’ve helped clients secure over
secure over
$100+M
in funding
in funding
Struggling to launch your MVP with limited resources and intense competition?
Struggling to launch your MVP with limited resources and intense competition?
Struggling to launch your MVP with limited resources and intense competition?
Struggling to launch your MVP with limited resources and intense competition?
Struggling to find a team aligned with your vision?
Turning your idea into a functional MVP?
Need B2B expertise like SaaS?
Want a design that stands out?
Aligning your MVP with user needs and goals?
Unsure how to build a solid MVP?
How to ensure a seamless user experience and scalability?
Need help making your idea user-friendly?
Need an easy-to-use MVP?
Concerned about usability and UX?
Trusted by many company around the world
We provide solutions
to launch your successful MVP
amidst fierce market competition
Deep Industry Knowledge
Every decision we make in our projects is based on thorough research, ensuring informed and successful outcomes.

Research Driven Strategy
Collaborate seamlessly together, design, manage, and evaluate every aspect of your project, ensuring the highest quality outcomes.

Proven Client Satisfaction
Consistently delivering exceptional results, earning positive feedback, building long-term partnerships, and helping clients secure funding.

We provide solutions
to launch your
successful MVP
amidst fierce market competition
Deep Industry Knowledge
Every decision we make in our projects is based on thorough research, ensuring informed and successful outcomes.

Research Driven Strategy
Collaborate seamlessly together, design, manage, and evaluate every aspect of your project, ensuring the highest quality outcomes.

Proven Client Satisfaction
Consistently delivering exceptional results, earning positive feedback, building long-term partnerships, and helping clients secure funding.

We provide solutions
to launch your successful MVP
amidst fierce market competition
Deep Industry Knowledge
Every decision we make in our projects is based on thorough research, ensuring informed and successful outcomes.

Research Driven Strategy
Collaborate seamlessly together, design, manage, and evaluate every aspect of your project, ensuring the highest quality outcomes.

Proven Client Satisfaction
Consistently delivering exceptional results, earning positive feedback, building long-term partnerships, and helping clients secure funding.

We provide solutions
to launch your successful MVP
amidst fierce market competition
Deep Industry Knowledge
Every decision we make in our projects is based on thorough research, ensuring informed and successful outcomes.

Research Driven Strategy
Collaborate seamlessly together, design, manage, and evaluate every aspect of your project, ensuring the highest quality outcomes.

Proven Client Satisfaction
Consistently delivering exceptional results, earning positive feedback, building long-term partnerships, and helping clients secure funding.

We provide solutions
to launch your successful MVP
amidst fierce market competition
Deep Industry Knowledge
Every decision we make in our projects is based on thorough research, ensuring informed and successful outcomes.

Research Driven Strategy
Collaborate seamlessly together, design, manage, and evaluate every aspect of your project, ensuring the highest quality outcomes.

Proven Client Satisfaction
Consistently delivering exceptional results, earning positive feedback, building long-term partnerships, and helping clients secure funding.

Marco MVP
We bring Marco MVPs
to life with a focus on exceptional UX
We bring Marco MVPs to life with a focus on exceptional UX

EOR & Payroll
EOR & Payroll
EOR & Payroll
EOR & Payroll

Singapore
Singapore
Singapore
Singapore
“They understood our business, responded quickly, and their customized SaaS designs have been invaluable. Working with them has been great, and I commend their dedication and expertise.”

Tao Lei
CEO, Marco
Verified by




We guide your problems
through to solution
We guide your problems
through to solution
We guide your problems
through to solution
We guide your problems
through to solution
Founder Analysis
Founder Analysis
User Research
User Research
User Persona
User Persona
User Journey
User Journey
Plan Module & Feature by product owner
Plan Module & Feature by product owner
Competitor Analysis
Competitor Analysis
Define New Module & Features
Define New Module & Features
Sitemap
Sitemap
User flow
User flow
Page Requirements
Page Requirements
Wireframe
Wireframe
Define Style Direction
Define Style Direction
Initial Style
Initial Style
Applying Style
Applying Style
Moodboarding
Moodboarding
Founder Analysis
User Research
User Persona
User Journey
Plan Module & Feature by product owner
Competitor Analysis
Define New Module & Features
Sitemap
User flow
Page Requirements
Wireframe
Define Style Direction
Initial Style
Applying Style
Moodboarding
Founder Analysis
Founder Analysis
User Research
User Research
User Persona
User Persona
User Journey
Plan Module & Feature by product owner
Plan Module & Feature by product owner
Competitor Analysis
Competitor Analysis
Define New Module & Features
Define New Module & Features
Sitemap
Sitemap
User flow
User flow
Page Requirements
Page Requirements
Wireframe
Wireframe
Define Style Direction
Define Style Direction
Initial Style
Initial Style
Applying Style
Applying Style
Moodboarding
Moodboarding
Founder Analysis
User Research
User Persona
User Journey
Plan Module & Feature by product owner
Competitor Analysis
Define New Module & Features
Sitemap
User flow
Page Requirements
Wireframe
Define Style Direction
Initial Style
Applying Style
Moodboarding
Applying Style
We should observe and learn the pre-defined initial style with details like spacing, size and layout, and applying the same pattern to other pages, this will help maintain consistency in design and functionality across the product, and make it more intuitive for users.
Help maintain consistency
Initial Style
Explore different styles based on various Moodboard, not just be limited to one style. With several choices, we have the flexibility to determine which style is more unique, layout or overall visual things to make it stand out from competitors.
Opportunities to get new customer | Aligning with branding ensures consistency and reinforces the brand identity
Moodboarding
Gather visual ideas and themes that help explore fresh concepts, clarify aesthetic direction, and highlight unique visuals. It serves as a reference guide.
Finding a unique visual identity | Exploring design concepts/direction and ensuring consistent design elements | Stand out from competitor
Define Style Direction
Defining a unique visual style and refresh the UI, user feels fresh Look and helps break the monotony for long-time users.
Visual up-to-date | Retain existing users | Make it standout | Attracting new users.
Wireframe
When creating wireframe we also integrating deep UX knowledge & our experiences in Many Kind of Industry categories we can create a seamless and intuitive screens for users.
Enhance usability | Increase efficiency | Reduce errors | Optimizing user flows.
Page Requirements
Define content for each page based on research results.
Avoid that missing important elements or features on each page | Help when creating wireframes.
Userflow
Integrating deep UX knowledge and our extensive experience across various industry categories when creating user flows, we can develop seamless and intuitive steps for users to follow.
Enhances usability | Attracts new users | Retains existing users | Ultimately optimizing user flows.
Sitemap
Ensures that the key information/content is easily find/accessible, reducing the time users spend searching, also it’s helps prevent users from getting lost in overly deep or complex navigation by flattening the structure where necessary and keeping important pages within easy reach.
Helps prevent users from getting lost | Ensures that the key information/content is easily find/accessible.
Define New Module & Features
With well-defined modules and features, the design becomes more targeted and aligned with user needs, as designers have clear guidelines on what each module and feature should achieve.
The design process becomes more focused and efficient.
Competitor Analysis
You can define detailed steps, gain deep insights into user behavior, identify pain points, and create a first-time experience that feels familiar to users.
Help you highlight your product's unique value proposition, differentiating it from competitors.
Plan Module & Feature by product owner
Defining your product’s modules and features clarifies the vision and objectives, guiding future growth.
Help you translate your ideas into action while allowing
for easy scalability.
User Journey
You can define detailed steps, gain deep insights into user behavior, identify pain points, and create a first-time experience that feels familiar to users.
Make users feel comfortable and familiar when they use your product for the first time
User Persona
Ensure the product aligns with the target market's needs and preferences while unifying the team's vision of the actual user, enhancing collaboration.
Reducing the risk of developing a product that fails to resonate with users’ need
User Research
Gain clear insights into user behavior, goals, needs, and pain points, enabling you to validate assumptions and enhance product innovation.
This will help you to improve your product acceptance
by the users.
Founder Analysis
We will conduct founder analysis by administering a questionnaire to gather essential objectives, needs, and expectations. This phase also explores design preferences, brand identity, and technical constraints that could affect the project.
Create a strong foundation for a successful project that aligns with the client's vision.
Applying Style
We should observe and learn the pre-defined initial style with details like spacing, size and layout, and applying the same pattern to other pages, this will help maintain consistency in design and functionality across the product, and make it more intuitive for users.
Help maintain consistency
Initial Style
Explore different styles based on various Moodboard, not just be limited to one style. With several choices, we have the flexibility to determine which style is more unique, layout or overall visual things to make it stand out from competitors.
Opportunities to get new customer | Aligning with branding ensures consistency and reinforces the brand identity
Moodboarding
Gather visual ideas and themes that help explore fresh concepts, clarify aesthetic direction, and highlight unique visuals. It serves as a reference guide.
Finding a unique visual identity | Exploring design concepts/direction and ensuring consistent design elements | Stand out from competitor
Define Style Direction
Defining a unique visual style and refresh the UI, user feels fresh Look and helps break the monotony for long-time users.
Visual up-to-date | Retain existing users | Make it standout | Attracting new users.
Wireframe
When creating wireframe we also integrating deep UX knowledge & our experiences in Many Kind of Industry categories we can create a seamless and intuitive screens for users.
Enhance usability | Increase efficiency | Reduce errors | Optimizing user flows.
Page Requirements
Define content for each page based on research results.
Avoid that missing important elements or features on each page | Help when creating wireframes.
Userflow
Integrating deep UX knowledge and our extensive experience across various industry categories when creating user flows, we can develop seamless and intuitive steps for users to follow.
Enhances usability | Attracts new users | Retains existing users | Ultimately optimizing user flows.
Sitemap
Ensures that the key information/content is easily find/accessible, reducing the time users spend searching, also it’s helps prevent users from getting lost in overly deep or complex navigation by flattening the structure where necessary and keeping important pages within easy reach.
Helps prevent users from getting lost | Ensures that the key information/content is easily find/accessible.
Define New Module & Features
With well-defined modules and features, the design becomes more targeted and aligned with user needs, as designers have clear guidelines on what each module and feature should achieve.
The design process becomes more focused and efficient.
Competitor Analysis
You can define detailed steps, gain deep insights into user behavior, identify pain points, and create a first-time experience that feels familiar to users.
Help you highlight your product's unique value proposition, differentiating it from competitors.
Plan Module & Feature by product owner
Defining your product’s modules and features clarifies the vision and objectives, guiding future growth.
Help you translate your ideas into action while allowing
for easy scalability.
User Journey
You can define detailed steps, gain deep insights into user behavior, identify pain points, and create a first-time experience that feels familiar to users.
Make users feel comfortable and familiar when they use your product for the first time
User Persona
Ensure the product aligns with the target market's needs and preferences while unifying the team's vision of the actual user, enhancing collaboration.
Reducing the risk of developing a product that fails to resonate with users’ need
User Research
Gain clear insights into user behavior, goals, needs, and pain points, enabling you to validate assumptions and enhance product innovation.
This will help you to improve your product acceptance
by the users.
Founder Analysis
We will conduct founder analysis by administering a questionnaire to gather essential objectives, needs, and expectations. This phase also explores design preferences, brand identity, and technical constraints that could affect the project.
Create a strong foundation for a successful project that aligns with the client's vision.
Applying Style
We should observe and learn the pre-defined initial style with details like spacing, size and layout, and applying the same pattern to other pages, this will help maintain consistency in design and functionality across the product, and make it more intuitive for users.
Help maintain consistency
Initial Style
Explore different styles based on various Moodboard, not just be limited to one style. With several choices, we have the flexibility to determine which style is more unique, layout or overall visual things to make it stand out from competitors.
Opportunities to get new customer | Aligning with branding ensures consistency and reinforces the brand identity
Moodboarding
Gather visual ideas and themes that help explore fresh concepts, clarify aesthetic direction, and highlight unique visuals. It serves as a reference guide.
Finding a unique visual identity | Exploring design concepts/direction and ensuring consistent design elements | Stand out from competitor
Define Style Direction
Defining a unique visual style and refresh the UI, user feels fresh Look and helps break the monotony for long-time users.
Visual up-to-date | Retain existing users | Make it standout | Attracting new users.
Wireframe
When creating wireframe we also integrating deep UX knowledge & our experiences in Many Kind of Industry categories we can create a seamless and intuitive screens for users.
Enhance usability | Increase efficiency | Reduce errors | Optimizing user flows.
Page Requirements
Define content for each page based on research results.
Avoid that missing important elements or features on each page | Help when creating wireframes.
Userflow
Integrating deep UX knowledge and our extensive experience across various industry categories when creating user flows, we can develop seamless and intuitive steps for users to follow.
Enhances usability | Attracts new users | Retains existing users | Ultimately optimizing user flows.
Sitemap
Ensures that the key information/content is easily find/accessible, reducing the time users spend searching, also it’s helps prevent users from getting lost in overly deep or complex navigation by flattening the structure where necessary and keeping important pages within easy reach.
Helps prevent users from getting lost | Ensures that the key information/content is easily find/accessible.
Define New Module & Features
With well-defined modules and features, the design becomes more targeted and aligned with user needs, as designers have clear guidelines on what each module and feature should achieve.
The design process becomes more focused and efficient.
Competitor Analysis
You can define detailed steps, gain deep insights into user behavior, identify pain points, and create a first-time experience that feels familiar to users.
Help you highlight your product's unique value proposition, differentiating it from competitors.
Plan Module & Feature by product owner
Defining your product’s modules and features clarifies the vision and objectives, guiding future growth.
Help you translate your ideas into action while allowing
for easy scalability.
User Journey
You can define detailed steps, gain deep insights into user behavior, identify pain points, and create a first-time experience that feels familiar to users.
Make users feel comfortable and familiar when they use your product for the first time
User Persona
Ensure the product aligns with the target market's needs and preferences while unifying the team's vision of the actual user, enhancing collaboration.
Reducing the risk of developing a product that fails to resonate with users’ need
User Research
Gain clear insights into user behavior, goals, needs, and pain points, enabling you to validate assumptions and enhance product innovation.
This will help you to improve your product acceptance
by the users.
Founder Analysis
We will conduct founder analysis by administering a questionnaire to gather essential objectives, needs, and expectations. This phase also explores design preferences, brand identity, and technical constraints that could affect the project.
Create a strong foundation for a successful project that aligns with the client's vision.
Applying Style
We should observe and learn the pre-defined initial style with details like spacing, size and layout, and applying the same pattern to other pages, this will help maintain consistency in design and functionality across the product, and make it more intuitive for users.
Help maintain consistency
Initial Style
Explore different styles based on various Moodboard, not just be limited to one style. With several choices, we have the flexibility to determine which style is more unique, layout or overall visual things to make it stand out from competitors.
Opportunities to get new customer | Aligning with branding ensures consistency and reinforces the brand identity
Moodboarding
Gather visual ideas and themes that help explore fresh concepts, clarify aesthetic direction, and highlight unique visuals. It serves as a reference guide.
Finding a unique visual identity | Exploring design concepts/direction and ensuring consistent design elements | Stand out from competitor
Define Style Direction
Defining a unique visual style and refresh the UI, user feels fresh Look and helps break the monotony for long-time users.
Visual up-to-date | Retain existing users | Make it standout | Attracting new users.
Wireframe
When creating wireframe we also integrating deep UX knowledge & our experiences in Many Kind of Industry categories we can create a seamless and intuitive screens for users.
Enhance usability | Increase efficiency | Reduce errors | Optimizing user flows.
Page Requirements
Define content for each page based on research results.
Avoid that missing important elements or features on each page | Help when creating wireframes.
Userflow
Integrating deep UX knowledge and our extensive experience across various industry categories when creating user flows, we can develop seamless and intuitive steps for users to follow.
Enhances usability | Attracts new users | Retains existing users | Ultimately optimizing user flows.
Sitemap
Ensures that the key information/content is easily find/accessible, reducing the time users spend searching, also it’s helps prevent users from getting lost in overly deep or complex navigation by flattening the structure where necessary and keeping important pages within easy reach.
Helps prevent users from getting lost | Ensures that the key information/content is easily find/accessible.
Define New Module & Features
With well-defined modules and features, the design becomes more targeted and aligned with user needs, as designers have clear guidelines on what each module and feature should achieve.
The design process becomes more focused and efficient.
Competitor Analysis
You can define detailed steps, gain deep insights into user behavior, identify pain points, and create a first-time experience that feels familiar to users.
Help you highlight your product's unique value proposition, differentiating it from competitors.
Plan Module & Feature by product owner
Defining your product’s modules and features clarifies the vision and objectives, guiding future growth.
Help you translate your ideas into action while allowing
for easy scalability.
User Journey
You can define detailed steps, gain deep insights into user behavior, identify pain points, and create a first-time experience that feels familiar to users.
Make users feel comfortable and familiar when they use your product for the first time
User Persona
Ensure the product aligns with the target market's needs and preferences while unifying the team's vision of the actual user, enhancing collaboration.
Reducing the risk of developing a product that fails to resonate with users’ need
User Research
Gain clear insights into user behavior, goals, needs, and pain points, enabling you to validate assumptions and enhance product innovation.
This will help you to improve your product acceptance
by the users.
Founder Analysis
We will conduct founder analysis by administering a questionnaire to gather essential objectives, needs, and expectations. This phase also explores design preferences, brand identity, and technical constraints that could affect the project.
Create a strong foundation for a successful project that aligns with the client's vision.
How users assess a trustworthiness.
Source : toptal.com
How users assess a trustworthiness.
Source : toptal.com
A study found that unclear messaging, missing contact info, and poor design or navigation are top reasons B2B users leave websites.
Source : interaction-design.org
Can’t tell what the company does
Lack of contact information
Poor design or navigation
A study found that unclear messaging, missing contact info, and poor design or navigation are top reasons B2B users leave websites.
Source : interaction-design.org
Can’t tell what the company does
Lack of contact information
Poor design or navigation
Reported project success for projects with and without discoveries.
Projects with user research
Project based on assumtions
Source : nngroup.com
Successful
Neutral
Unsuccessfull
Reported project success for projects with and without discoveries.
Projects with user research
Project based on assumtions
Source : nngroup.com
Successful
Neutral
Unsuccessfull
How users assess a trustworthiness.
Source : toptal.com
A study found that unclear messaging, missing contact info, and poor design or navigation are top reasons B2B users leave websites.
Source : interaction-design.org
Can’t tell what the company does
Lack of contact information
Poor design or navigation
Reported project success for projects with and without discoveries.
Projects with user research
Project based on assumtions
Source : nngroup.com
Successful
Neutral
Unsuccessfull
We guide your problems
through to solution

75% of users base their assessment of trustworthiness on asthetics.
How users assess a trustworthiness.
Source : toptal.com

75% of users base their assessment of trustworthiness on asthetics.
How users assess a trustworthiness.
Source : toptal.com

75% of users base their assessment of trustworthiness on asthetics.
How users assess a trustworthiness.
Source : toptal.com
founder analysis
exit
enter
user research & user persona
exit
enter
User Journey
exit
enter
competitor analysis
exit
enter
exit
Sitemap
enter
exit
Sitemap
enter
exit
page requrement & wireframe
enter
exit
page requrement & wireframe
enter
exit
initial style
enter
exit
applying style
What next?
The steps in our collaboration process
What next?
The steps in our collaboration process
What next? The steps in our collaboration process
What next?
The steps in our collaboration process
What next?
The steps in our collaboration process
Discover the steps we'll take together to ensure a smooth and successful collaboration.
Discover the steps we'll take together to ensure a smooth
and successful collaboration.
Discover the steps we'll take together to ensure a smooth
and successful collaboration.
Discover the steps we'll take together to ensure a smooth and successful collaboration.

STEP 02
Set up intro call — Schedule a call for quick introduction of our service, workflow & pricing.

STEP 02
Set up intro call — Schedule a call for quick introduction of our service, workflow & pricing.

STEP 03
Create strategy, offering & estimation — We’ll craft a strategy, propose an offer, and provide an estimate.

STEP 03
Create strategy, offering & estimation — We’ll craft a strategy, propose an offer, and provide an estimate.

STEP 04
Start when you ready — Once you’re set, we’ll kick off the project together.

STEP 04
Start when you ready — Once you’re set, we’ll kick off the project together.

STEP 05
Running collaboration
We start at 9.AM We work on today's ✏️ to-do plan.
We start at 9.AM We work on today's
✏️ to-do plan.
We start at 9.AM We work on today's
✏️ to-do plan.
We could have a 📞 call or 💬 chat.
We 📋 report what has been done today at 5.PM.

STEP 05
Running collaboration
We start at 9.AM We work on today's ✏️ to-do plan.
We could have a 📞 call or 💬 chat.
We 📋 report what has been done today at 5.PM.

Daily Progress Report
/ Daily Turnaround
Get daily updates and quick turnarounds to keep your project on track

Flat Monthly pricing, Unlimited Revision & Task.
Act as your internal team

Dedicated Designer + Project Manager

Seamless & Tailored Custom Workflow
Our tailored workflow meets each client's unique needs for MVP and redesigns
Experiences in Many Kind of Industry Categories

Finance
Ecommerce
CRM
Production Management
Inventory System
Sales
Customer Service Management
Marketing
Payroll
HRM
Medical
Hospital System
E-Medical Record
Learning Management System
Contract System

Free custom Icon & Illustration
Free
Get custom icons & illustrations tailored to your needs

Proven Client Satisfaction
Checkout our Clutch profile

Quick & Flexible Communication
Choose any app that you’d like to use as communication tool

Time Zone Agility
We guarantees that your design projects receive continuous attention and care, no matter the time zone, for a seamless workflow.

Daily Progress Report
/ Daily Turnaround
Get daily updates and quick turnarounds to keep your project on track

Flat Monthly pricing, Unlimited Revision & Task.
Act as your internal team

Dedicated Designer + Project Manager

Seamless & Tailored Custom Workflow
Our tailored workflow meets each client's unique needs for MVP and redesigns
Experiences in Many Kind of Industry Categories

Finance
Ecommerce
CRM
Production Management
Inventory System
Sales
Customer Service Management
Marketing
Payroll
HRM
Medical
Hospital System
E-Medical Record
Learning Management System
Contract System

Free custom Icon & Illustration
Free
Get custom icons & illustrations tailored to your needs

Proven Client Satisfaction
Checkout our Clutch profile

Quick & Flexible Communication
Choose any app that you’d like to use as communication tool

Time Zone Agility
We guarantees that your design projects receive continuous attention and care, no matter the time zone, for a seamless workflow.

Daily Progress Report
/ Daily Turnaround
Get daily updates and quick turnarounds to keep your project on track

Flat Monthly pricing, Unlimited Revision & Task.
Act as your internal team

Dedicated Designer + Project Manager

Seamless & Tailored Custom Workflow
Our tailored workflow meets each client's unique needs for MVP and redesigns
Experiences in Many Kind of Industry Categories

Finance
Ecommerce
CRM
Production Management
Inventory System
Sales
Customer Service Management
Marketing
Payroll
HRM
Medical
Hospital System
E-Medical Record
Learning Management System
Contract System

Free custom Icon & Illustration
Free
Get custom icons & illustrations tailored to your needs

Proven Client Satisfaction
Checkout our Clutch profile

Quick & Flexible Communication
Choose any app that you’d like to use as communication tool

Time Zone Agility
We guarantees that your design projects receive continuous attention and care, no matter the time zone, for a seamless workflow.

Daily Progress Report
/ Daily Turnaround
Get daily updates and quick turnarounds to keep your project on track

Flat Monthly pricing, Unlimited Revision & Task.
Act as your internal team

Dedicated Designer + Project Manager

Seamless & Tailored Custom Workflow
Our tailored workflow meets each client's unique needs for MVP and redesigns
Experiences in Many Kind of Industry Categories

Finance
Ecommerce
CRM
Production Management
Inventory System
Sales
Customer Service Management
Marketing
Payroll
HRM
Medical
Hospital System
E-Medical Record
Learning Management System
Contract System

Free custom Icon & Illustration
Free
Get custom icons & illustrations tailored to your needs

Proven Client Satisfaction
Checkout our Clutch profile

Quick & Flexible Communication
Choose any app that you’d like to use as communication tool

Time Zone Agility
We guarantees that your design projects receive continuous attention and care, no matter the time zone, for a seamless workflow.

Daily Progress Report
/ Daily Turnaround
Get daily updates and quick turnarounds to keep your project on track

Flat Monthly pricing, Unlimited Revision & Task.
Act as your internal team

Dedicated Designer + Project Manager

Seamless & Tailored Custom Workflow
Our tailored workflow meets each client's unique needs for MVP and redesigns
Experiences in Many Kind of Industry Categories

Finance
Ecommerce
CRM
Production Management
Inventory System
Sales
Customer Service Management
Marketing
Payroll
HRM
Medical
Hospital System
E-Medical Record
Learning Management System
Contract System

Free custom Icon & Illustration
Free
Get custom icons & illustrations tailored to your needs

Proven Client Satisfaction
Checkout our Clutch profile

Quick & Flexible Communication
Choose any app that you’d like to use as communication tool

Time Zone Agility
We guarantees that your design projects receive continuous attention and care, no matter the time zone, for a seamless workflow.
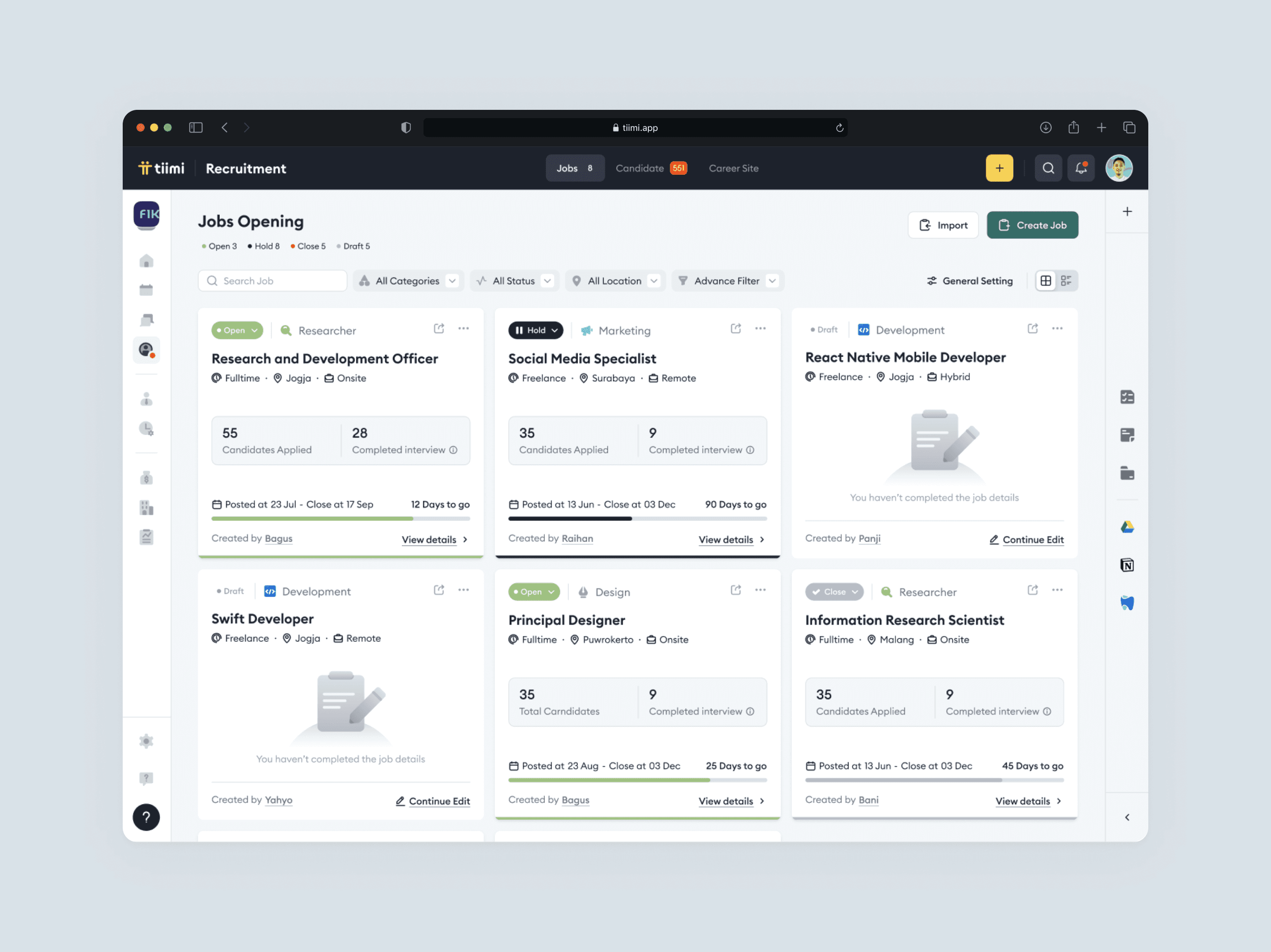
Check out other works


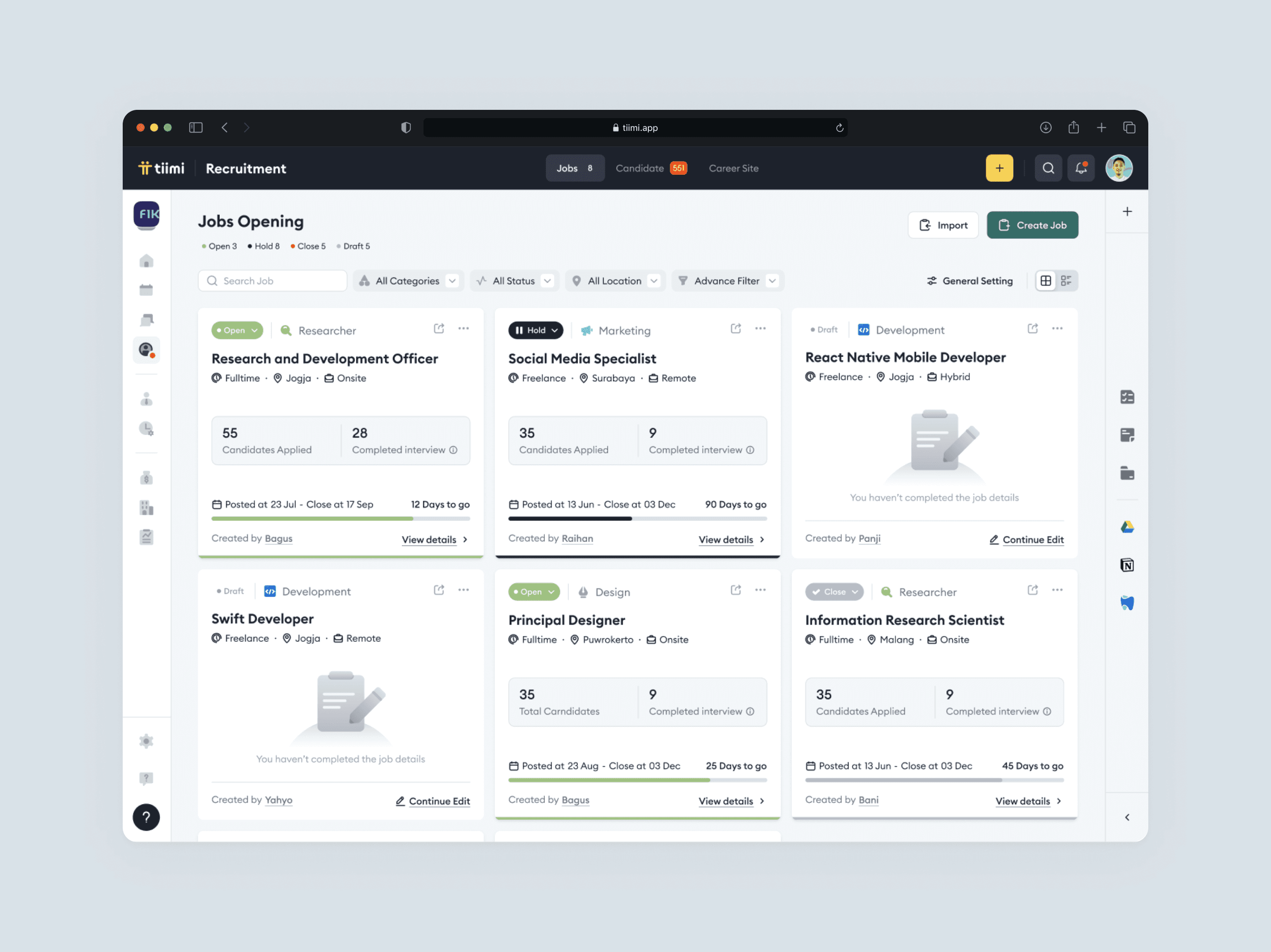
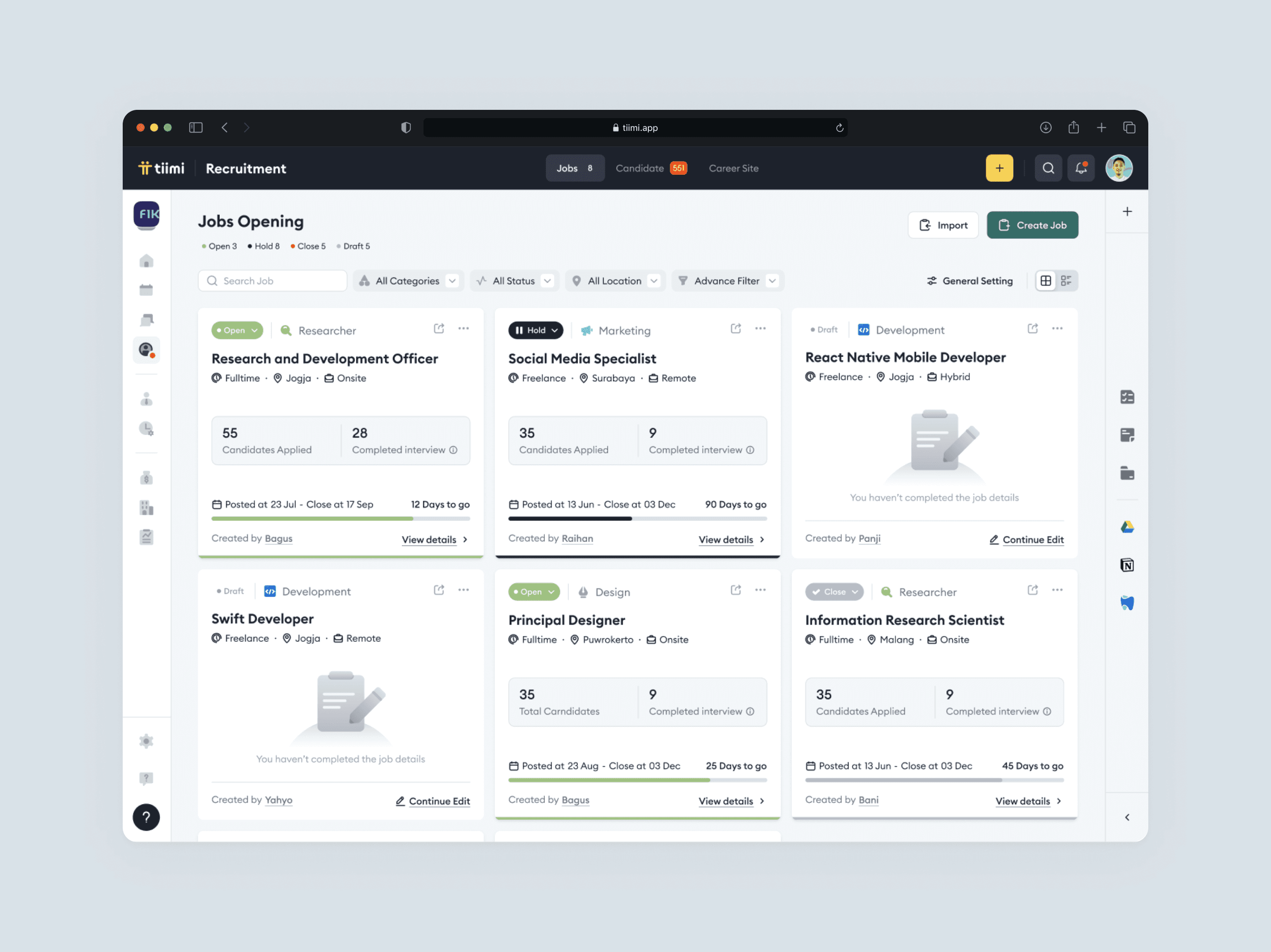
Tiimi
Human Resource Management


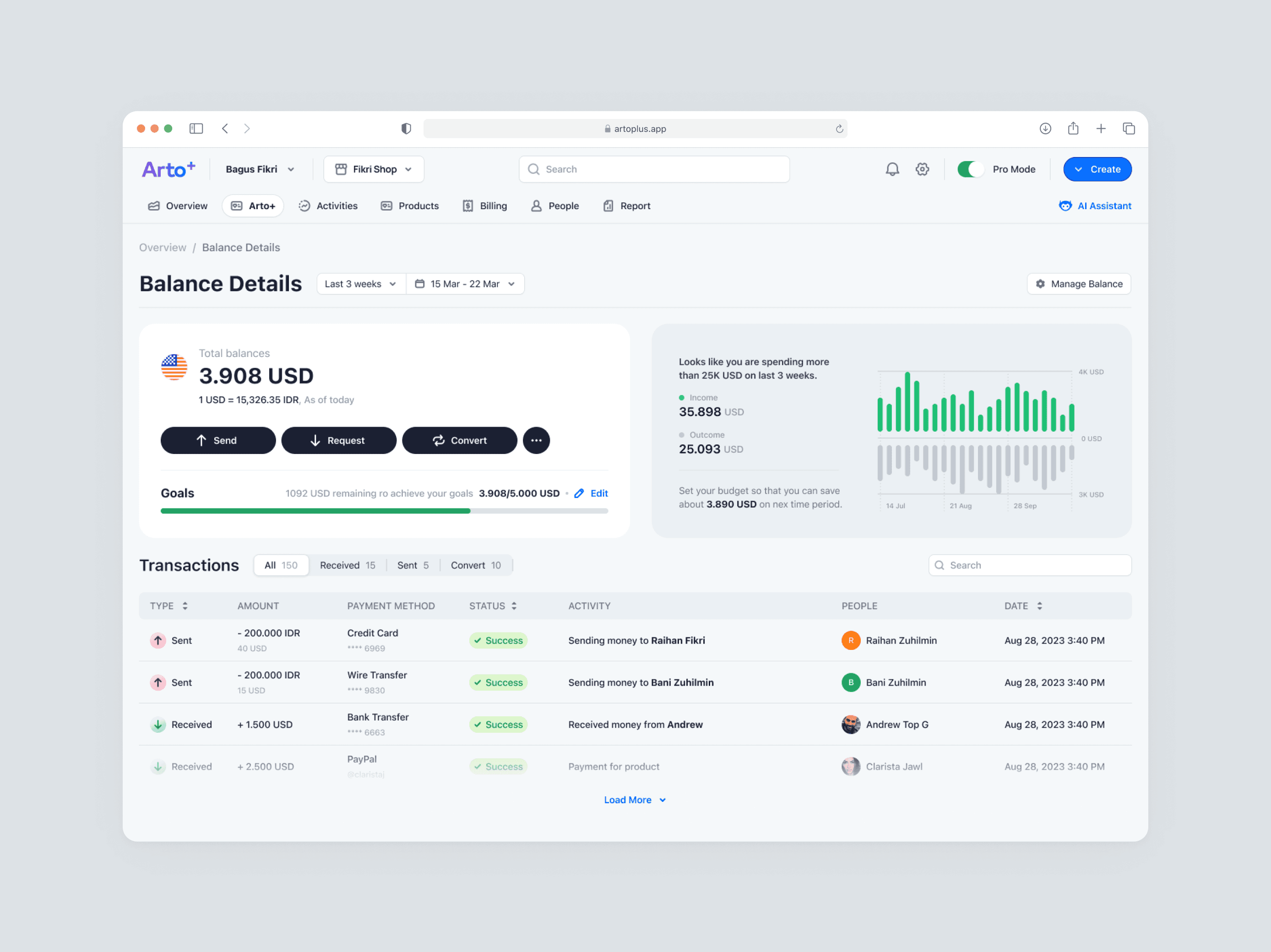
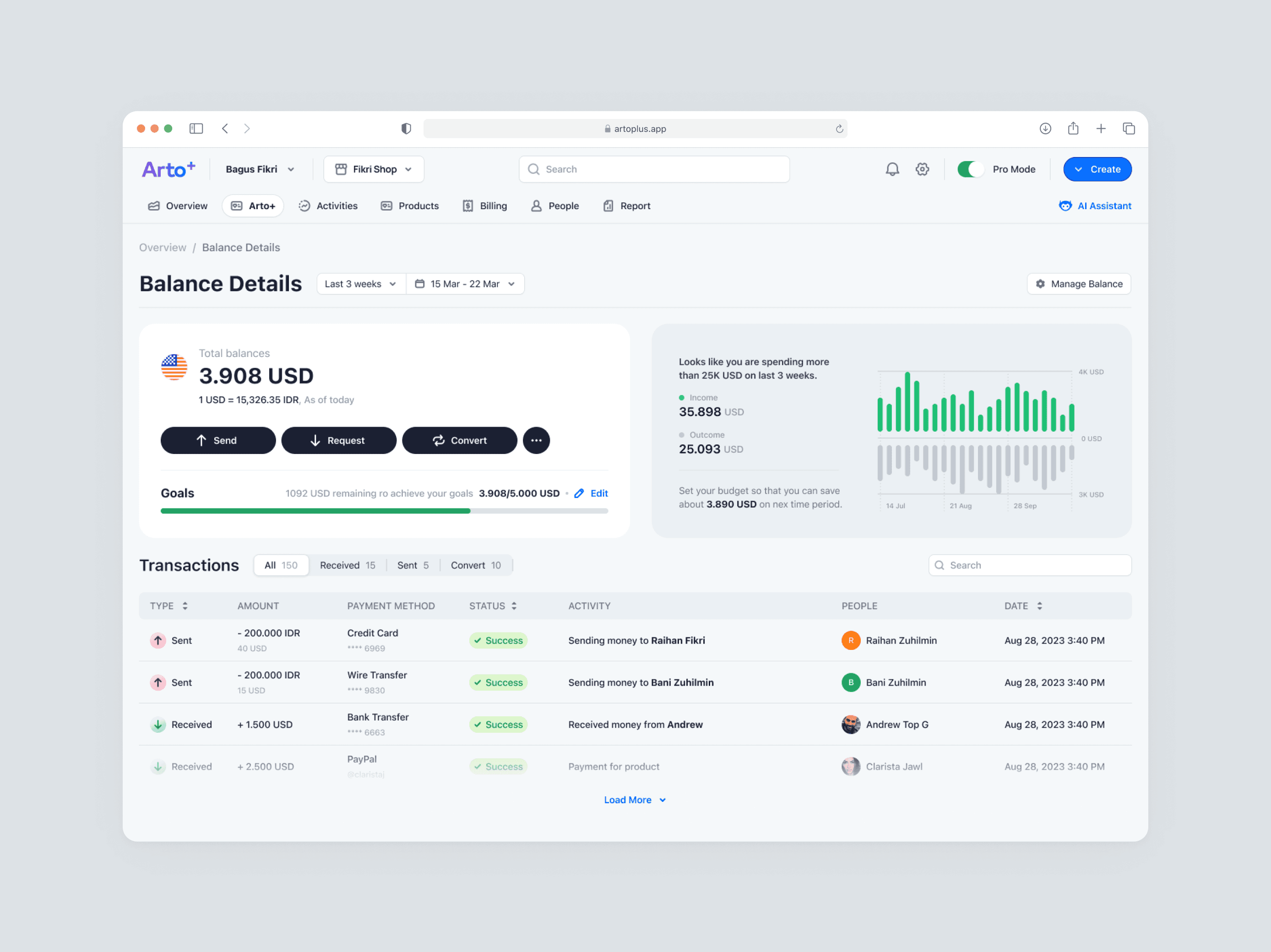
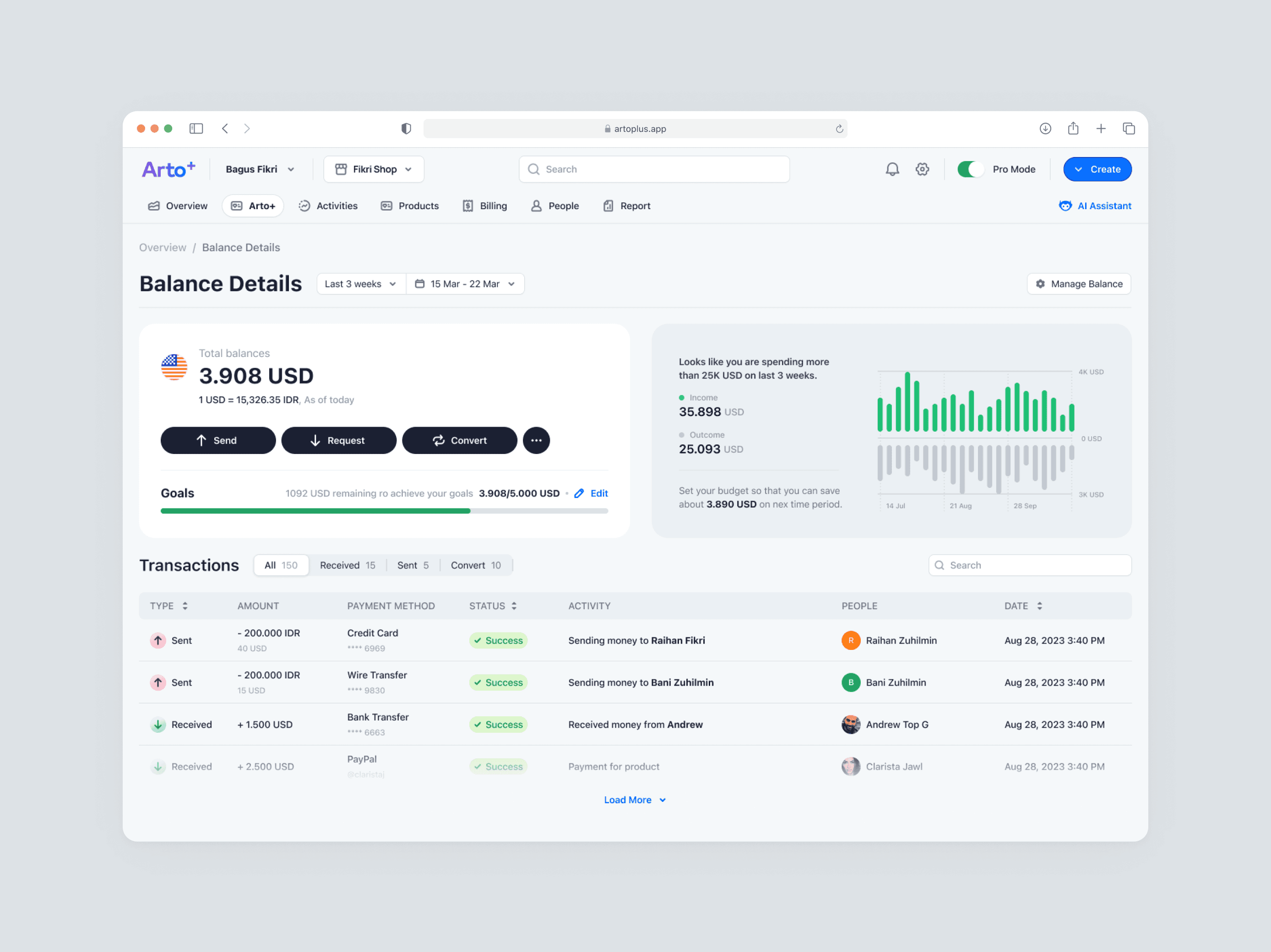
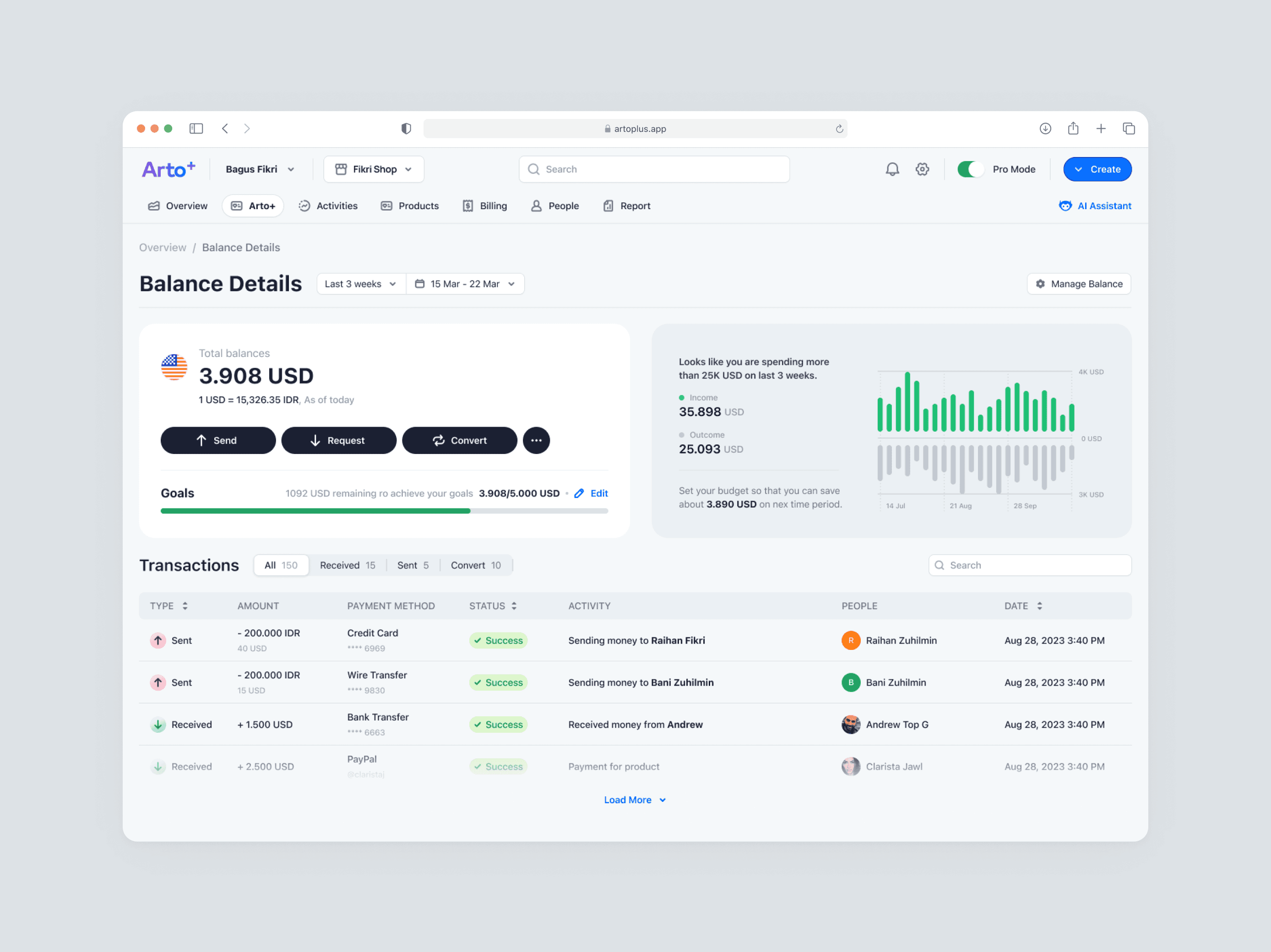
Arto Plus
Finance


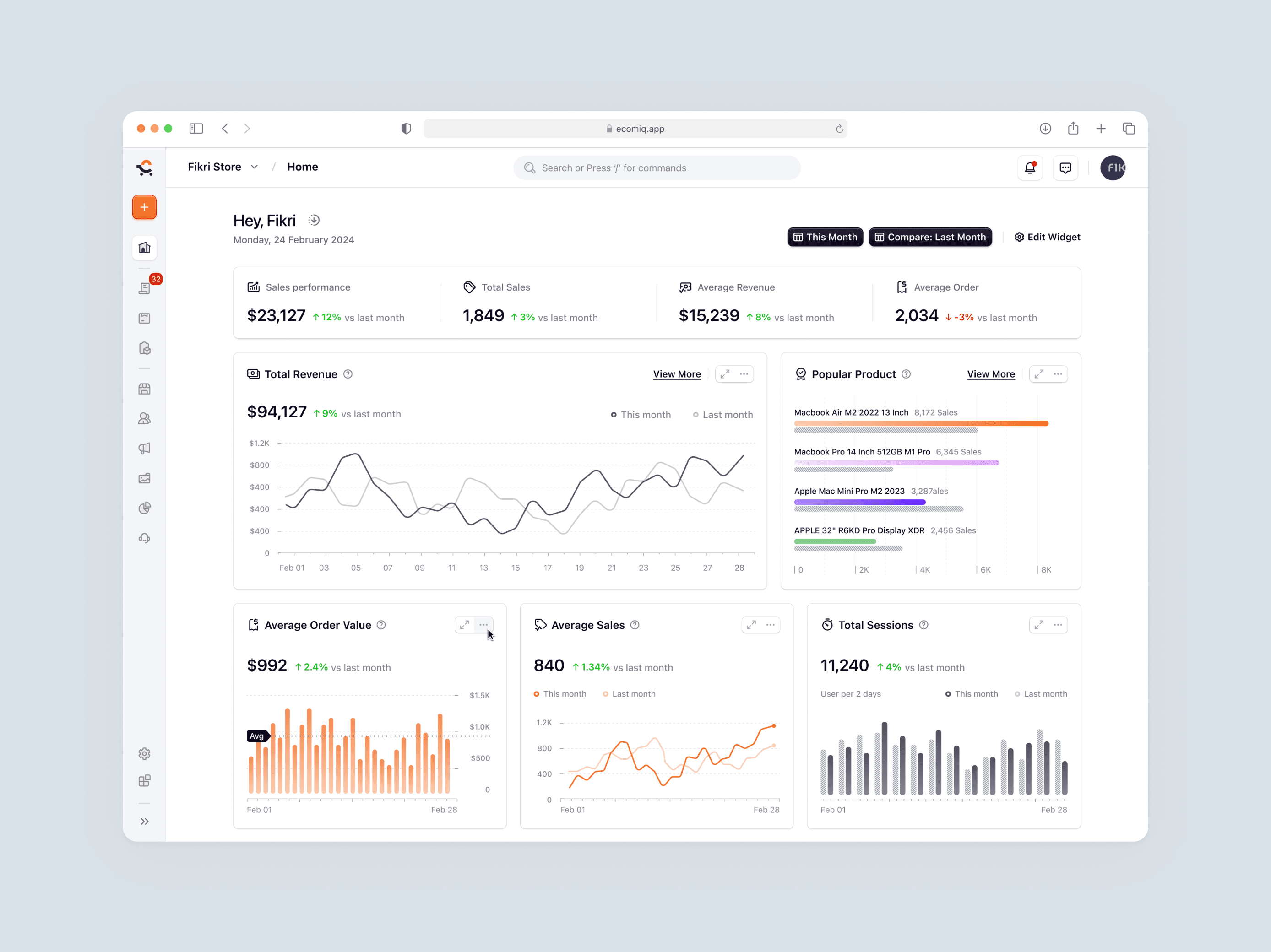
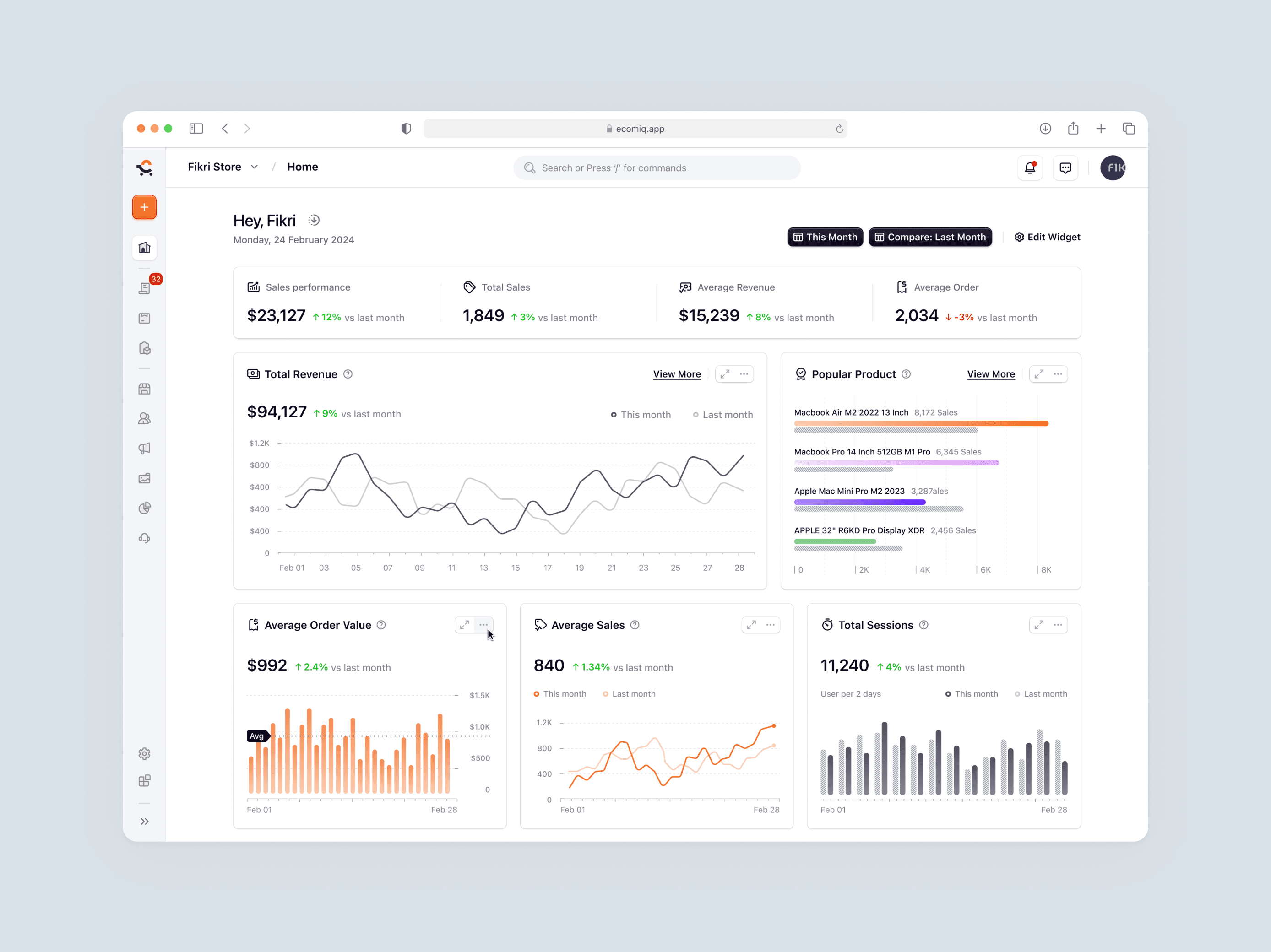
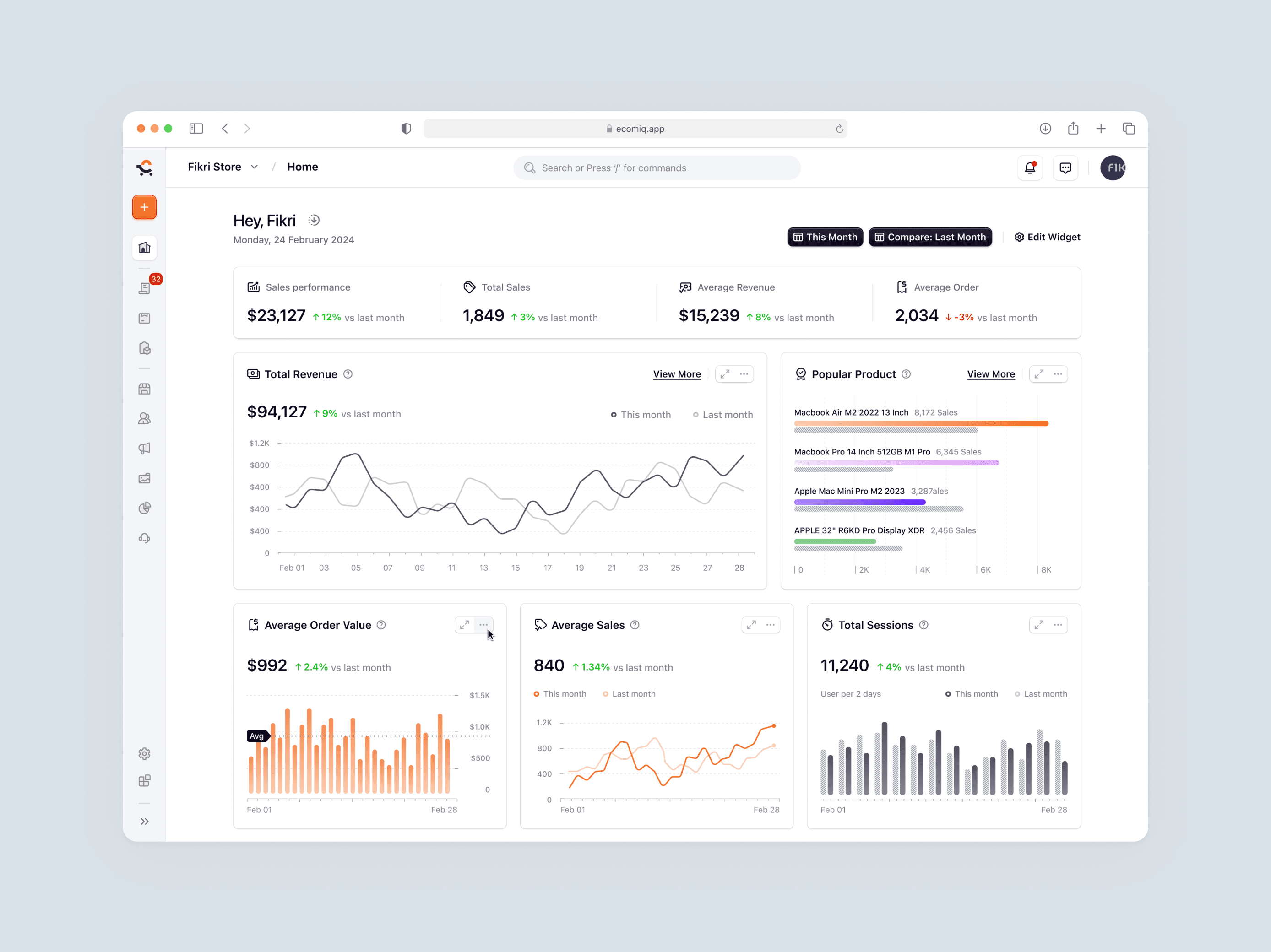
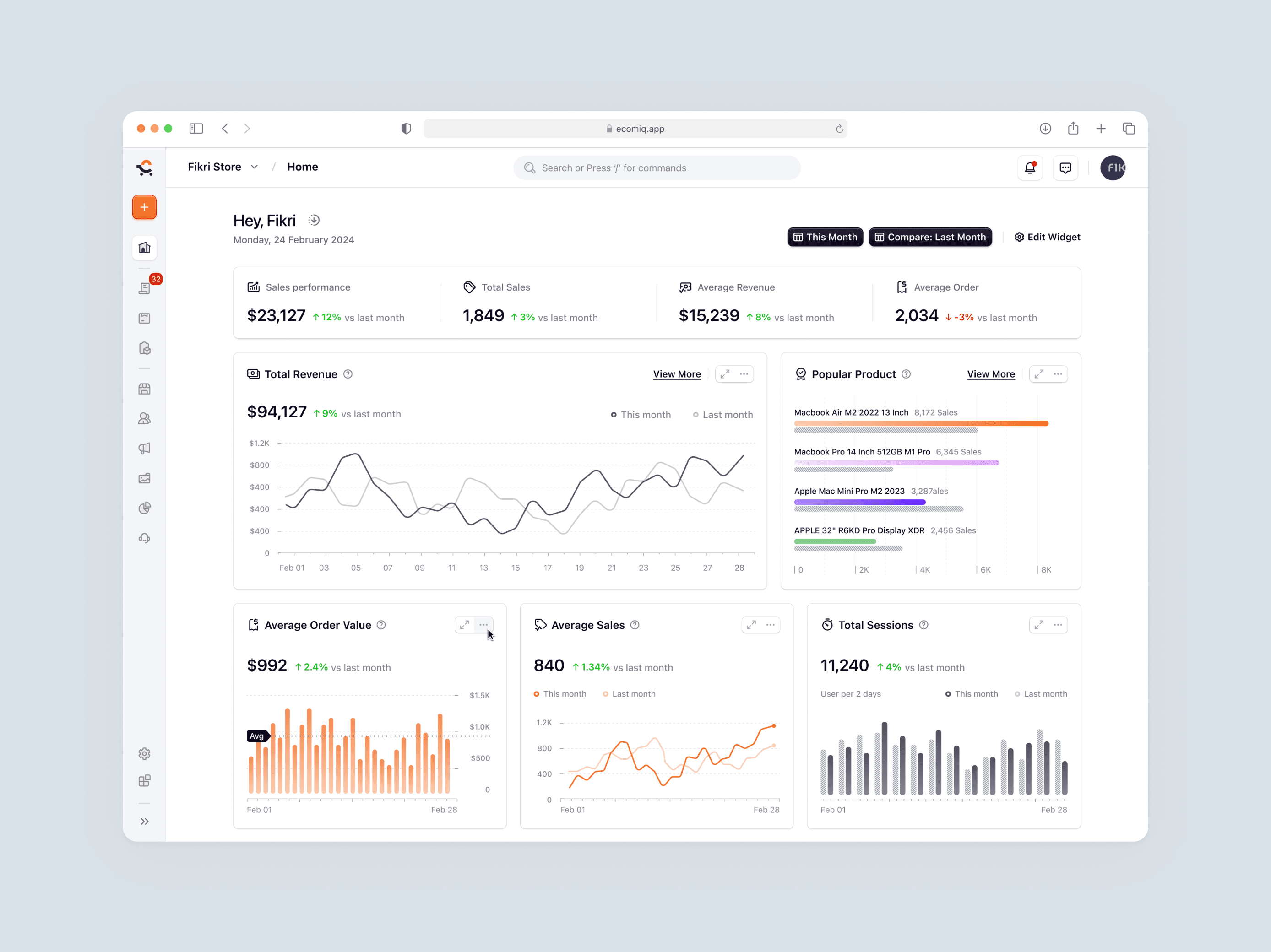
Ecomiq
E-Commerce
A one-stop solution for eCommerce platforms that streamlines operations for businesses of all sizes.
Web App
Mobile App
Landing Page
Coming soon


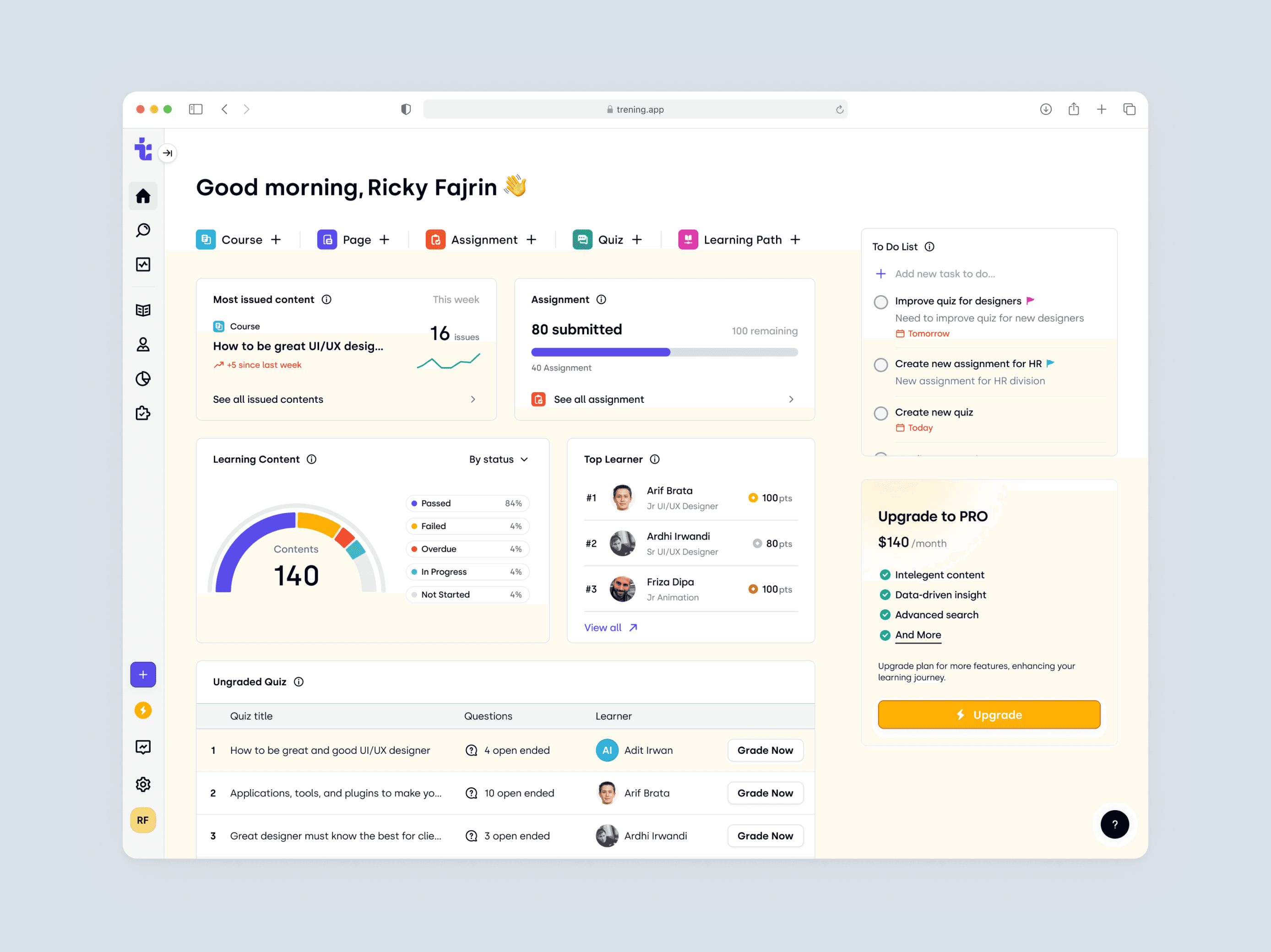
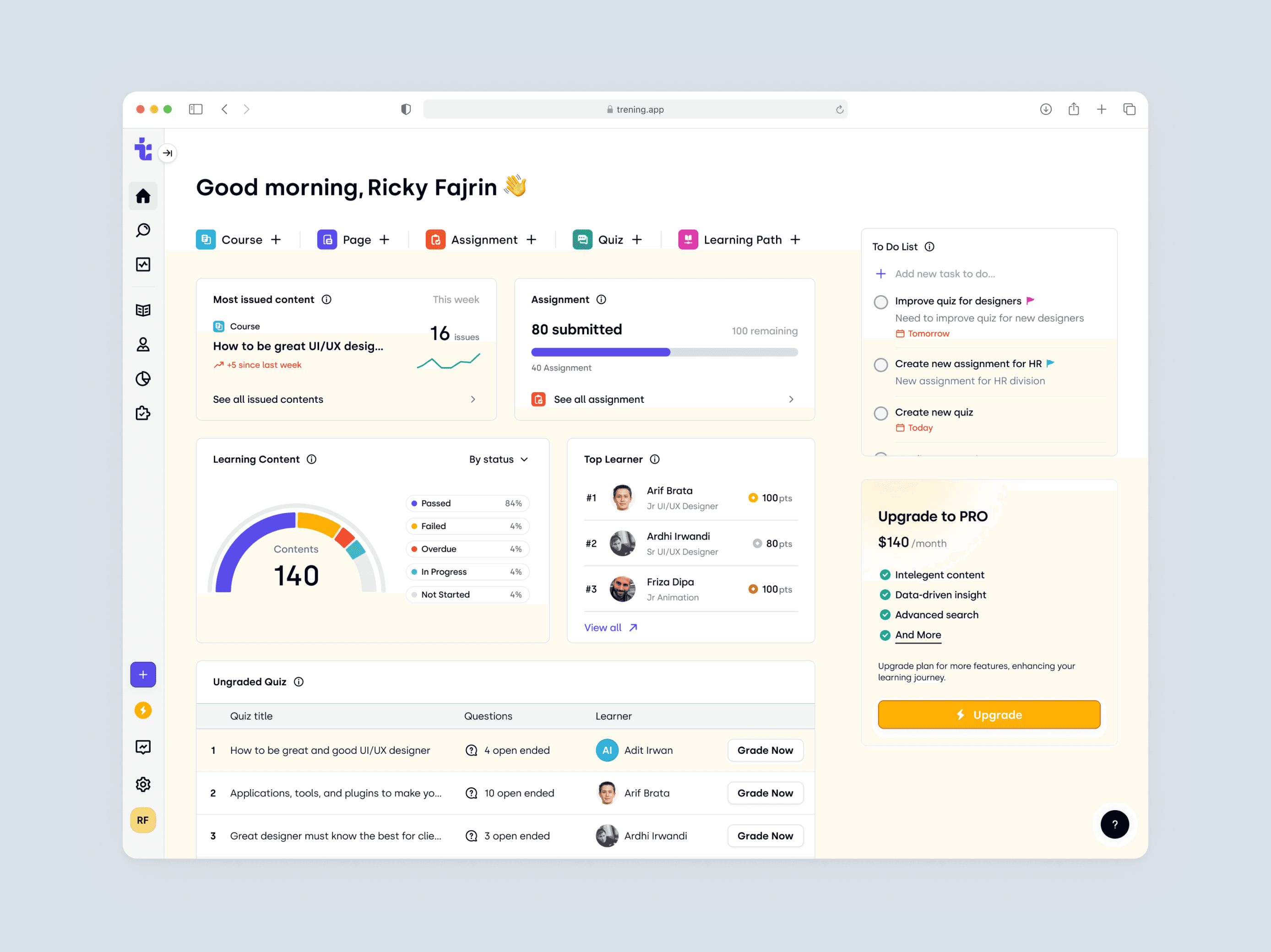
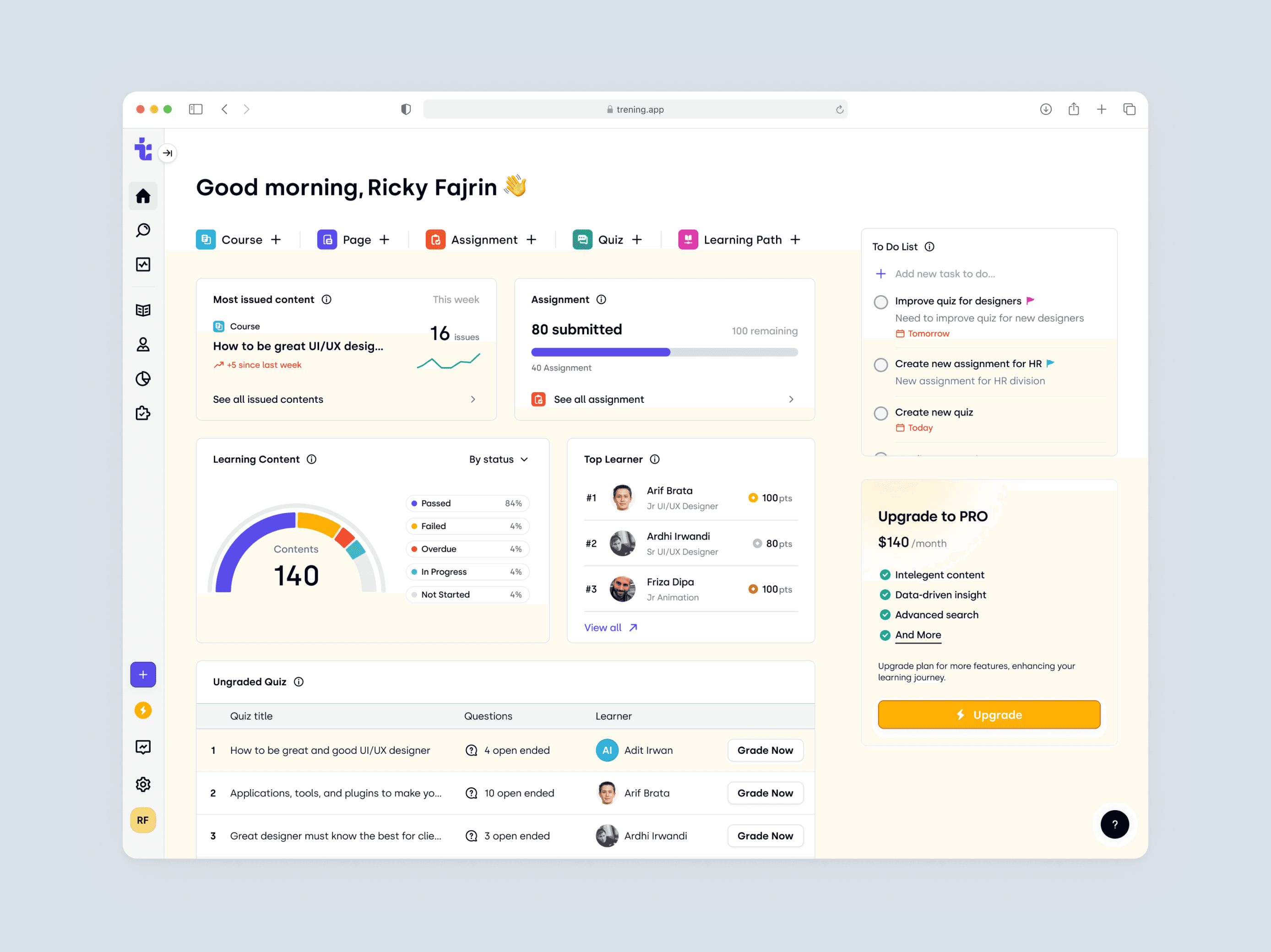
Trenning
Learning Management System


Tiimi
Human Resource Management


Arto Plus
Finance


Ecomiq
E-Commerce


Trenning
Learning Management System


Tiimi
Human Resource Management


Arto Plus
Finance


Ecomiq
E-Commerce
A one-stop solution for eCommerce platforms that streamlines operations for businesses of all sizes.
Web App
Mobile App
Landing Page
Coming soon


Trenning
Learning Management System


Tiimi
Human Resource Management


Arto Plus
Finance


Ecomiq
E-Commerce


Trenning
Learning Management System


Tiimi
Human Resource Management


Arto Plus
Finance


Ecomiq
E-Commerce
A one-stop solution for eCommerce platforms that streamlines operations for businesses of all sizes.
Web App
Mobile App
Landing Page
Coming soon


Trenning
Learning Management System


Tiimi
Human Resource Management


Arto Plus
Finance


Ecomiq
E-Commerce


Trenning
Learning Management System
What our satisfied clients
are saying

Matt Fruge
CEO, Squaredash
“Amazingly talented. They are true professionals with a systematic approach to UI/UX that yields 🪄 incredible results."

verified by

N. Edwin Widjonarko
Director Of Technology, XURYA
“Fikri Studio's design attracts 20k+ monthly visitors with minimal updates. Highly recommended.”

verified by

Jason Loewy
CEO, My Macros+ LLC
“We're delighted with Fikri Studio's amazing work and i have recommended others to them and will definitely work with them again in the future.”

verified by

Kate Ringcodan
Co-Founder, Crewbloom
“Fikri and his team were efficient, set clear expectations, delivered on time, and handled revisions promptly. We'd work with them again!”


Leon Yeh Founder
Founder, yverge
“They has been a top partner for two years. Their creative, high-quality work and smooth collaboration make them highly recommended for UX expertise!”


*Client and Project names have been withheld to maintain confidentiality.
"They have been great throughout"
verified by

*Client and Project names have been withheld to maintain confidentiality.
"Fikri Studio delivered the task in a timely manner, exceeding my expectations"
verified by

John Hammond
Founder, Neem
“They always deliver on time and are highly accommodating of my requests.”

verified by

Jason Morjaria
Founder, Commusoft
“A fantastic design studio to work with. Very reliable and very creative.”

verified by

Lauri Lahi
Co-Founder, Emerhub
“Everything was smooth. They delivered accurate designs and demonstrated exceptional skills and completed all tasks on time and within budget.”

verified by

Ahmet Küçük
Co-Founder & CTO, Yartu
“They analyzed the project in great detail. We’re impressed with Fikri Studio's attention to detail and understanding.”

verified by

Mücahit Büyükyılmaz
CTO, Ecolarium AG.
“Fikri Studio easily understood and applied our requirements and, beyond that, made valuable feature suggestions.”

verified by

Sjoerd Copier
CEO & Owner, Affensus Limited
"Their responsiveness and ability to meet deadlines made the collaboration smooth and effective."

verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are very responsive and affordable, and they deliver good work."
verified by

Tao Lei
CEO, Marco
“They understood our business, responded quickly, and their customized SaaS designs have been invaluable.”

verified by

Gregory Haardt CTO
CTO, Vectice
“They not only understood our requirements but also elevating the product design beyond the original requirements.”

verified by

Susandi
Founder & CEO, Jubelio
“Thanks to Fikri Studio for their excellent work on Jubelio. Great designs, communication, and timely delivery. Very satisfied!”


Domm Holland
CEO, JIB
“They were truly impressive. The team worked quickly and produced high-quality work.”

verified by

Brandan Zaucha
Co-Founder, Instars
“Been working with Fikri for years and I would highly recommend them. Professional, creative, reliable, and lightning fast!”


*Client and Project names have been withheld to maintain confidentiality.
"They were truly impressive."
verified by

Muna Alas
CEO, Butterfly
“Fikri Studio surpassed our expectations on BookBeaute. Talented, professional, and a pleasure to work with. Highly recommend!”


Jhanrik P.
Head of Product, PJ Lhuillier
"Having Fikri Studio on the team makes the product design so much better."

verified by

Teddy Francois
CEO, Better Panel
“They always exceed our expectations in terms of meeting timelines and deliverables."


Anthony Gutierrez
CEO, Shape Software
“Their talent and attention to detail consistently result in beautiful outcomes.”

verified by

Aaron Yi
*Project names have been withheld to maintain confidentiality.
"Exceptional experience. They deeply understood our product and offered innovative ideas. Highly recommended for strategic, detail-oriented design."

*Client and Project names have been withheld to maintain confidentiality.
"They took a proactive approach whenever clarification was needed"
verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are great partners for a long-term collaboration."
verified by
What our satisfied clients are saying

Susandi
Founder & CEO, Jubelio
“Thanks to Fikri Studio for their excellent work on Jubelio. Great designs, communication, and timely delivery. Very satisfied!”


Tao Lei
CEO, Marco
“They understood our business, responded quickly, and their customized SaaS designs have been invaluable.”

verified by

Anthony Gutierrez
CEO, Shape Software
“Their talent and attention to detail consistently result in beautiful outcomes.”

verified by

Teddy Francois
CEO, Better Panel
“They always exceed our expectations in terms of meeting timelines and deliverables."


*Client and Project names have been withheld to maintain confidentiality.
"They have been great throughout"
verified by

Gregory Haardt CTO
CTO, Vectice
“They not only understood our requirements but also elevating the product design beyond the original requirements.”

verified by

Aaron Yi
*Project names have been withheld to maintain confidentiality.
"Exceptional experience. They deeply understood our product and offered innovative ideas. Highly recommended for strategic, detail-oriented design."

Sjoerd Copier
CEO & Owner, Affensus Limited
“They always exceed our expectations in terms of meeting timelines and deliverables."

verified by

*Client and Project names have been withheld to maintain confidentiality.
"Fikri Studio delivered the task in a timely manner, exceeding my expectations"
verified by

Matt Fruge
CEO, Squaredash
“Amazingly talented. They are true professionals with a systematic approach to UI/UX that yields 🪄 incredible results."

verified by

Muna Alas
CEO, Butterfly
“Fikri Studio surpassed our expectations on BookBeaute. Talented, professional, and a pleasure to work with. Highly recommend!”


Jason Loewy
CEO, My Macros+ LLC
“We're delighted with Fikri Studio's amazing work and i have recommended others to them and will definitely work with them again in the future.”

verified by

N. Edwin Widjonarko
Director Of Technology, XURYA
“Fikri Studio's design attracts 20k+ monthly visitors with minimal updates. Highly recommended.”

verified by

Kate Ringcodan
Co-Founder, Crewbloom
“Fikri and his team were efficient, set clear expectations, delivered on time, and handled revisions promptly. We'd work with them again!”


Brandan Zaucha
Co-Founder, Instars
“Been working with Fikri for years and I would highly recommend them. Professional, creative, reliable, and lightning fast!”


Leon Yeh Founder
Founder, yverge
“They has been a top partner for two years. Their creative, high-quality work and smooth collaboration make them highly recommended for UX expertise!”


*Client and Project names have been withheld to maintain confidentiality.
"They took a proactive approach whenever clarification was needed"
verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are very responsive and affordable, and they deliver good work."
verified by

John Hammond
Founder, Neem
“They always deliver on time and are highly accommodating of my requests.”

verified by

Jason Morjaria
Founder, Commusoft
“A fantastic design studio to work with. Very reliable and very creative.”

verified by

Lauri Lahi
Co-Founder, RecruitGo
“Everything was smooth. They delivered accurate designs and demonstrated exceptional skills and completed all tasks on time and within budget.”

verified by

Ahmet Küçük
Co-Founder & CTO, Yartu
“They analyzed the project in great detail. We’re impressed with Fikri Studio's attention to detail and understanding.”

verified by

Mücahit Büyükyılmaz
CTO, Ecolarium AG.
“Fikri Studio easily understood and applied our requirements and, beyond that, made valuable feature suggestions.”

verified by

Jhanrik P.
Head of Product, PJ Lhuillier
"Having Fikri Studio on the team makes the product design so much better."

verified by

Domm Holland
CEO, JIB
“They were truly impressive. The team worked quickly and produced high-quality work.”

verified by

*Client and Project names have been withheld to maintain confidentiality.
"They were truly impressive."
verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are great partners for a long-term collaboration."
verified by
What our satisfied clients are saying

Susandi
Founder & CEO, Jubelio
“Thanks to Fikri Studio for their excellent work on Jubelio. Great designs, communication, and timely delivery. Very satisfied!”


Tao Lei
CEO, Marco
“They understood our business, responded quickly, and their customized SaaS designs have been invaluable.”

verified by

Anthony Gutierrez
CEO, Shape Software
“Their talent and attention to detail consistently result in beautiful outcomes.”

verified by

Teddy Francois
CEO, Better Panel
“They always exceed our expectations in terms of meeting timelines and deliverables."


*Client and Project names have been withheld to maintain confidentiality.
"They have been great throughout"
verified by

Gregory Haardt CTO
CTO, Vectice
“They not only understood our requirements but also elevating the product design beyond the original requirements.”

verified by

Aaron Yi
*Project names have been withheld to maintain confidentiality.
"Exceptional experience. They deeply understood our product and offered innovative ideas. Highly recommended for strategic, detail-oriented design."

Sjoerd Copier
CEO & Owner, Affensus Limited
“They always exceed our expectations in terms of meeting timelines and deliverables."

verified by

*Client and Project names have been withheld to maintain confidentiality.
"Fikri Studio delivered the task in a timely manner, exceeding my expectations"
verified by

Matt Fruge
CEO, Squaredash
“Amazingly talented. They are true professionals with a systematic approach to UI/UX that yields 🪄 incredible results."

verified by

Muna Alas
CEO, Butterfly
“Fikri Studio surpassed our expectations on BookBeaute. Talented, professional, and a pleasure to work with. Highly recommend!”


Jason Loewy
CEO, My Macros+ LLC
“We're delighted with Fikri Studio's amazing work and i have recommended others to them and will definitely work with them again in the future.”

verified by

N. Edwin Widjonarko
Director Of Technology, XURYA
“Fikri Studio's design attracts 20k+ monthly visitors with minimal updates. Highly recommended.”

verified by

Kate Ringcodan
Co-Founder, Crewbloom
“Fikri and his team were efficient, set clear expectations, delivered on time, and handled revisions promptly. We'd work with them again!”


Brandan Zaucha
Co-Founder, Instars
“Been working with Fikri for years and I would highly recommend them. Professional, creative, reliable, and lightning fast!”


Leon Yeh Founder
Founder, yverge
“They has been a top partner for two years. Their creative, high-quality work and smooth collaboration make them highly recommended for UX expertise!”


*Client and Project names have been withheld to maintain confidentiality.
"They took a proactive approach whenever clarification was needed"
verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are very responsive and affordable, and they deliver good work."
verified by

John Hammond
Founder, Neem
“They always deliver on time and are highly accommodating of my requests.”

verified by

Jason Morjaria
Founder, Commusoft
“A fantastic design studio to work with. Very reliable and very creative.”

verified by

Lauri Lahi
Co-Founder, RecruitGo
“Everything was smooth. They delivered accurate designs and demonstrated exceptional skills and completed all tasks on time and within budget.”

verified by

Ahmet Küçük
Co-Founder & CTO, Yartu
“They analyzed the project in great detail. We’re impressed with Fikri Studio's attention to detail and understanding.”

verified by

Mücahit Büyükyılmaz
CTO, Ecolarium AG.
“Fikri Studio easily understood and applied our requirements and, beyond that, made valuable feature suggestions.”

verified by

Jhanrik P.
Head of Product, PJ Lhuillier
"Having Fikri Studio on the team makes the product design so much better."

verified by

Domm Holland
CEO, JIB
“They were truly impressive. The team worked quickly and produced high-quality work.”

verified by

*Client and Project names have been withheld to maintain confidentiality.
"They were truly impressive."
verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are great partners for a long-term collaboration."
verified by
What our satisfied clients
are saying

Matt Fruge
CEO, Squaredash
“Amazingly talented. They are true professionals with a systematic approach to UI/UX that yields 🪄 incredible results."

verified by

N. Edwin Widjonarko
Director Of Technology, XURYA
“Fikri Studio's design attracts 20k+ monthly visitors with minimal updates. Highly recommended.”

verified by

Jason Loewy
CEO, My Macros+ LLC
“We're delighted with Fikri Studio's amazing work and i have recommended others to them and will definitely work with them again in the future.”

verified by

Kate Ringcodan
Co-Founder, Crewbloom
“Fikri and his team were efficient, set clear expectations, delivered on time, and handled revisions promptly. We'd work with them again!”


Leon Yeh Founder
Founder, yverge
“They has been a top partner for two years. Their creative, high-quality work and smooth collaboration make them highly recommended for UX expertise!”


*Client and Project names have been withheld to maintain confidentiality.
"They have been great throughout"
verified by

*Client and Project names have been withheld to maintain confidentiality.
"Fikri Studio delivered the task in a timely manner, exceeding my expectations"
verified by

John Hammond
Founder, Neem
“They always deliver on time and are highly accommodating of my requests.”

verified by

Jason Morjaria
Founder, Commusoft
“A fantastic design studio to work with. Very reliable and very creative.”

verified by

Lauri Lahi
Co-Founder, Emerhub
“Everything was smooth. They delivered accurate designs and demonstrated exceptional skills and completed all tasks on time and within budget.”

verified by

Ahmet Küçük
Co-Founder & CTO, Yartu
“They analyzed the project in great detail. We’re impressed with Fikri Studio's attention to detail and understanding.”

verified by

Mücahit Büyükyılmaz
CTO, Ecolarium AG.
“Fikri Studio easily understood and applied our requirements and, beyond that, made valuable feature suggestions.”

verified by

Sjoerd Copier
CEO & Owner, Affensus Limited
"Their responsiveness and ability to meet deadlines made the collaboration smooth and effective."

verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are very responsive and affordable, and they deliver good work."
verified by

Tao Lei
CEO, Marco
“They understood our business, responded quickly, and their customized SaaS designs have been invaluable.”

verified by

Gregory Haardt CTO
CTO, Vectice
“They not only understood our requirements but also elevating the product design beyond the original requirements.”

verified by

Susandi
Founder & CEO, Jubelio
“Thanks to Fikri Studio for their excellent work on Jubelio. Great designs, communication, and timely delivery. Very satisfied!”


Domm Holland
CEO, JIB
“They were truly impressive. The team worked quickly and produced high-quality work.”

verified by

Brandan Zaucha
Co-Founder, Instars
“Been working with Fikri for years and I would highly recommend them. Professional, creative, reliable, and lightning fast!”


*Client and Project names have been withheld to maintain confidentiality.
"They were truly impressive."
verified by

Muna Alas
CEO, Butterfly
“Fikri Studio surpassed our expectations on BookBeaute. Talented, professional, and a pleasure to work with. Highly recommend!”


Jhanrik P.
Head of Product, PJ Lhuillier
"Having Fikri Studio on the team makes the product design so much better."

verified by

Teddy Francois
CEO, Better Panel
“They always exceed our expectations in terms of meeting timelines and deliverables."


Anthony Gutierrez
CEO, Shape Software
“Their talent and attention to detail consistently result in beautiful outcomes.”

verified by

Aaron Yi
*Project names have been withheld to maintain confidentiality.
"Exceptional experience. They deeply understood our product and offered innovative ideas. Highly recommended for strategic, detail-oriented design."

*Client and Project names have been withheld to maintain confidentiality.
"They took a proactive approach whenever clarification was needed"
verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are great partners for a long-term collaboration."
verified by
What our satisfied clients
are saying

Matt Fruge
CEO, Squaredash
“Amazingly talented. They are true professionals with a systematic approach to UI/UX that yields 🪄 incredible results."

verified by

N. Edwin Widjonarko
Director Of Technology, XURYA
“Fikri Studio's design attracts 20k+ monthly visitors with minimal updates. Highly recommended.”

verified by

Jason Loewy
CEO, My Macros+ LLC
“We're delighted with Fikri Studio's amazing work and i have recommended others to them and will definitely work with them again in the future.”

verified by

Kate Ringcodan
Co-Founder, Crewbloom
“Fikri and his team were efficient, set clear expectations, delivered on time, and handled revisions promptly. We'd work with them again!”


Leon Yeh Founder
Founder, yverge
“They has been a top partner for two years. Their creative, high-quality work and smooth collaboration make them highly recommended for UX expertise!”


*Client and Project names have been withheld to maintain confidentiality.
"They have been great throughout"
verified by

*Client and Project names have been withheld to maintain confidentiality.
"Fikri Studio delivered the task in a timely manner, exceeding my expectations"
verified by

John Hammond
Founder, Neem
“They always deliver on time and are highly accommodating of my requests.”

verified by

Jason Morjaria
Founder, Commusoft
“A fantastic design studio to work with. Very reliable and very creative.”

verified by

Lauri Lahi
Co-Founder, Emerhub
“Everything was smooth. They delivered accurate designs and demonstrated exceptional skills and completed all tasks on time and within budget.”

verified by

Ahmet Küçük
Co-Founder & CTO, Yartu
“They analyzed the project in great detail. We’re impressed with Fikri Studio's attention to detail and understanding.”

verified by

Mücahit Büyükyılmaz
CTO, Ecolarium AG.
“Fikri Studio easily understood and applied our requirements and, beyond that, made valuable feature suggestions.”

verified by

Sjoerd Copier
CEO & Owner, Affensus Limited
"Their responsiveness and ability to meet deadlines made the collaboration smooth and effective."

verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are very responsive and affordable, and they deliver good work."
verified by

Tao Lei
CEO, Marco
“They understood our business, responded quickly, and their customized SaaS designs have been invaluable.”

verified by

Gregory Haardt CTO
CTO, Vectice
“They not only understood our requirements but also elevating the product design beyond the original requirements.”

verified by

Susandi
Founder & CEO, Jubelio
“Thanks to Fikri Studio for their excellent work on Jubelio. Great designs, communication, and timely delivery. Very satisfied!”


Domm Holland
CEO, JIB
“They were truly impressive. The team worked quickly and produced high-quality work.”

verified by

Brandan Zaucha
Co-Founder, Instars
“Been working with Fikri for years and I would highly recommend them. Professional, creative, reliable, and lightning fast!”


*Client and Project names have been withheld to maintain confidentiality.
"They were truly impressive."
verified by

Muna Alas
CEO, Butterfly
“Fikri Studio surpassed our expectations on BookBeaute. Talented, professional, and a pleasure to work with. Highly recommend!”


Jhanrik P.
Head of Product, PJ Lhuillier
"Having Fikri Studio on the team makes the product design so much better."

verified by

Teddy Francois
CEO, Better Panel
“They always exceed our expectations in terms of meeting timelines and deliverables."


Anthony Gutierrez
CEO, Shape Software
“Their talent and attention to detail consistently result in beautiful outcomes.”

verified by

Aaron Yi
*Project names have been withheld to maintain confidentiality.
"Exceptional experience. They deeply understood our product and offered innovative ideas. Highly recommended for strategic, detail-oriented design."

*Client and Project names have been withheld to maintain confidentiality.
"They took a proactive approach whenever clarification was needed"
verified by

*Client and Project names have been withheld to maintain confidentiality.
"They are great partners for a long-term collaboration."
verified by












